LA BIBLIOTHÈQUE DES MÉDIAS DANS SPIP
Dans SPIP, un lieu de stockage des médias que vous associez à vos contenus s’appelle la Médiathèque.
Accès : Edition > Documents
Pour retrouver une image : Il faut l’avoir bien nommée !
Le stock de documents ajoutés aux articles grossit très vite et il est impératif de donner un titre explicite à tous les médias que l’on ajoute sur le serveur.
LES IMAGES
PRÉPARER SES IMAGES AVANT LEUR INTÉGRATION DANS LE SITE
- Effectuez les retouches et recadrages éventuels.
- Respectez les formats imposés par votre thème
- Optimisez vos images pour les alléger : Suivez mes conseils
- Respectez les droits d’auteur : bien vérifier que le document n’est pas protégé par le droit d’auteur, et que l’on dispose bien de l’autorisation de le placer en ligne (ex : respect de l’image, vie privée).
CHARGER MON DOCUMENT TEXTE, AUDIO OU VIDÉO DANS SPIP
- Cibler le document à insérer en choisissant son emplacement d’origine : sur le disque dur de l’ordinateur, dans la médiathèque, (pour les documents qui ont déjà été téléversés sur le site), sur le serveur (en ayant préalablement uploadé ces fichiers par FTP) ou sur internet (fichiers placés sur internet sur des services externes de type flickr, youtube, vimeo, …).
- Cliquer ensuite sur Téléverser.
- Après le téléchargement, il est possible de renseigner des informations sur l’image : indiquer un titre et une description (facultatif) puis valider.
- Le document apparaîtra dans votre site sous la forme d’une icône cliquable pour lancer sa consultation.
Remarque : les documents que vous avez déjà chargés dans votre site sont consultables par le menu Édition > Documents.
INTÉGRER MON DOCUMENT DANS LE CORPS DE L’ARTICLE
Pour insérer l’image dans le corps de l’article, on fait un copier-coller du petit bout de code qui apparait sous l’aperçu du document que vous venez de téléverser (colonne de gauche) dans la zone de texte, à l’endroit où l’on souhaite voir apparaître l’image dans votre article :
<embXXX> ou <imgXXX> pour les images, <docXXX> pour les documents
(XXX étant le numéro indiqué une fois le document téléchargé)
On peut ajouter des indications d’alignement :
- Position à gauche : <imgXX|left>
L’image se place à gauche et le fil du texte continue sur sa droite jusqu’à dépasser l’image en hauteur - Position centrée : <imgXX|center>
L’image se place au centre et le texte passe à la ligne - Position à droite : <imgXX|right>
L’image se place à droite et le fil du texte continue sur sa gauche jusqu’à dépasser l’image en hauteur
CRÉER UN PORTFOLIO
Une fois l’image téléversée, il est possible de ne pas souhaiter l’afficher dans le corps de l’article mais de générer un affichage sous la forme d’un portfolio (appelé aussi diaporama ou album photo).
 Il suffit pour cela de cliquer sur le bouton « Déposer cette image dans le portfolio ».
Il suffit pour cela de cliquer sur le bouton « Déposer cette image dans le portfolio ».
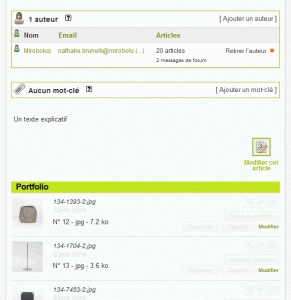
 Un groupe d’images apparaîtra automatiquement en bas de l’article (et dans la partie publique, ce portfolio prendra la forme paramétrée par votre webmaster).
Un groupe d’images apparaîtra automatiquement en bas de l’article (et dans la partie publique, ce portfolio prendra la forme paramétrée par votre webmaster).
ASTUCE : Pour ajouter plusieurs documents dans le portfolio, utiliser un logiciel de transfert FTP (voir les paramètres en page 3). Envoyer toutes les images (redimensionnées à moins de 1000 px en largeur ou hauteur) dans le dossier tmp > upload du site.
Dans l’article, cliquer sur le bouton Ajouter un document ; sélectionner l’option « depuis le serveur » puis dans le menu déroulant, sélectionner « Installer tous les documents ».
LES VIDÉOS
INSÉRER UNE VIDÉO DANS UN ARTICLE
Compte-tenu du poids de ce type de fichiers, il convient d’utiliser une plateforme de type YouTube, Vimeo, Dailymotion, et d’y importer les vidéos pour les diffuser ensuite sur le site.
Une fois la vidéo enregistrée sur le service d’hébergement, récupérer le code d’intégration (mode Intégrer) après avoir défini une taille personnalisée et ajouter ce code à l’emplacement souhaité dans l’article.
L’intérêt d’utiliser un service d’hébergement externe est que votre vidéo sera diffusée en streaming, c’est à dire directement depuis le site YouTube ou autre, sans utiliser votre propre bande passante : fluidité de chargement et de lecture sont ainsi assurés.
Si vous intégrez votre vidéo comme vous le faites pour une image, votre visiteur risque fort de s’impatienter : en effet, la vidéo devra se charger intégralement avant de commencer à être visualisée.
Procédure avec YOUTUBE
Suivez mes explications pour savoir comment intégrer une vidéo hébergée sur Youtube.
LES DOCUMENTS PDF
La procédure d’ajout de PDF est la même que pour les images ou les vidéos. Dans ce cas, l’élément qui apparaitra dans la page sera la chaine de caractères que vous aurez utilisée comme Titre du fichier PDF.
Si vous souhaitez présenter votre document PDF un effet de pages qui se tournent (mode liseuse), lisez l’article sur le service Calaméo.
CRÉER UNE VIGNETTE CLIQUABLE POUR VOTRE DOCUMENT PDF :
On peut souhaiter insérer dans son article une image du fichier (par exemple la couverture) et permettre au clic sur cette image de télécharger le PDF complet.
- Créer une image de la page (ou des pages) que vous souhaitez afficher dans votre article.
Avec un logiciel qui permet la modification de PDF, type Acrobat Pro DC de Adobe, on peut exporter toutes les pages du fichier PDF en fichier image (jpg, png etc…).
Sinon, il vous faut faire une copie d’écran de chaque page du PDF (touche « impécr » du clavier pour copier) et ouvrir un logiciel d’image pour coller la page, la recadrer et l’enregistrer en jpg.
2 solutions :
1/ utiliser le système de vignette de SPIP qui génère automatiquement un lien vers notre PDF
- Lui attribuer sa vignette : Cliquer sur « Changer » en regard de la section « Vignette » et aller chercher la photo de couverture.
2/ intégrer l’image de son choix et créer le lien vers le PDF manuellement
- Insérer la ou les image(s) dans l’article
- Dans le back-office, ouvrez votre article pour l’éditer.
- Cliquez à l’endroit où vous souhaitez insérer l’image et suivez l’explication de la page « INTÉGRER MON DOCUMENT DANS LE CORPS DE L’ARTICLE »
- Choisissez comment l’image devra s’afficher (alignement par rapport au texte, taille de la vignette, etc…) avec les options en colonne et donner lui un titre (important pour le référencement).
- Charger le fichier PDF
Sur le même principe que précédemment, chargez votre fichier PDF. - Insérer un lien sur votre image vers le fichier PDF
- Sélectionnez le code d’insertion de l’image de la couverture (ex : <doc5213|left>) puis cliquez sur le bouton représentant un doigt qui clique sur le mot SPIP (légende au survol : « transformer en lien hypertexte »).
- Dans la fenêtre qui s’est ouverte, entrez le numéro du document. Exemple : document5213, 5213 étant le numéro du fichier PDF
- L’image est désormais cliquable et ouvre le fichier PDF.