DIVI propose à ce jour 46 modules, c’est-à-dire 46 objets précodés que vous pouvez ajouter facilement à vos pages et personnaliser à volonté. Nous avons vu dans l’article précédent les 15 premiers modules Divi dans le détail, voici les 16 suivants.
SOMMAIRE
01- Accordéon
02- Appel à action
03- Audio
04- Barre latérale
05- Bascule
06- Blog
07- Boutique
08- Bouton
09- Carte
10- Chercher
11- Code
12- Commentaires
13- Compteur Barre
14- Compteur Cercle
15- Compteur Nombre
17- Curseur de défilement des Posts
18- Curseur défilement Vidéo
19- Diapo
20- Email Optin
21- Formulaire de Contact
22- Galerie
23- Image
24- Navigation dans les Posts
25- Onglets
26- Personne
27- Portefeuille
28- Portefeuille Filtrable
29- Résumé
30- Se connecter
31- Suivez-nous sur les Réseaux Sociaux
33- Tableau des Tarifs
34- Texte
35- Titre du Poste
36- Témoignage
37- Vidéo
38- Carte en Plein Écran
39- Code en Pleine Largeur
40- Curseur de défilement des Posts pleine largeur
41- Curseur défilement pleine largeur
42- Entête Plein Écran
43- Image en Pleine Largeur
44- Menu Plein Écran
45- Portefeuille Plein Écran
46- Titre du Post en plein écran
16- Compteur à Rebours
Ce module vous permet d’afficher un compte à rebours avant une date et une heure que vous définissez dans les réglages du module. Idéal pour annoncer la sortie d’un produit dans votre boutique, une période promotionnelle ou un événement.
Votre titre va ici
Jour(s)
:
Heure(s)
:
Minute(s)
:
Seconde(s)
17- Curseur de défilement des Posts
Ce module permet de créer un diaporama d’articles. Ses réglages sont nombreux : nombre d’articles appelés, ordre, éléments à afficher, animation (type et vitesse), présence d’images, etc…
19- Diapo
Ce module permet de créer un diaporama (slider) d’images et de vidéos. Il offre un grand nombre de réglages : positionnement de l’image, couleurs de fond et de textes, animation, etc… A vous de les tester !
18- Curseur défilement Vidéo
Ce module fait la même chose que le précédent à ceci près qu’il appelle des vidéos que vous avez intégrées avec Divi.
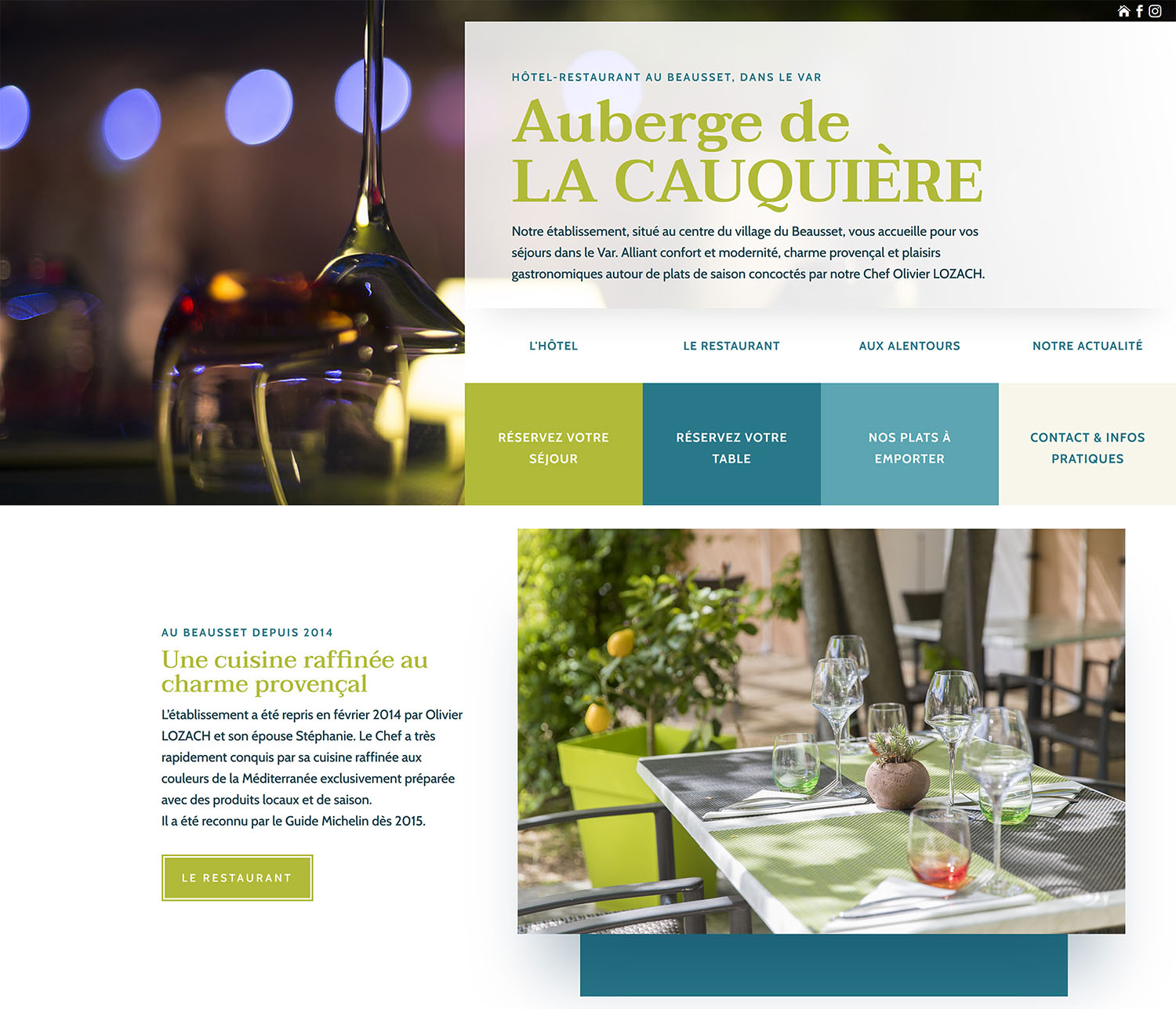
20- Email Optin
Le module Email Optin permet d’insérer à l’endroit de son choix un formulaire d’abonnement à un service de newsletter parmi un très grand nombre de prestataires (dont MailPoet et Sendinblue que Mirobolus utilise fréquemment).
L’exemple ci-dessous est une image, l’élément est inactif.

21- Formulaire de Contact
Affichez un formulaire de contact et déterminez les champs de saisie, le libellé du bouton d’envoi, le destinataire, le message qui sera envoyé, ou encore la page vers laquelle votre visiteur sera dirigé après envoi.
Contactez Mirobolus !
22- Galerie
Le module galerie de Divi vous permet d’insérer un groupe d’images en grille ou sous la dorme d’un diaporama (slider) comme sur les deux exemples ci-dessous. Tout comme les autres modules Divi, beaucoup de réglages de styles, d’animation et de transition sont disponibles.
23- Image
Insérez une image très simplement avec ce module Image de Divi : elle prendra automatiquement la largeur du contenant que vous lui aurez attribué, et vous pourrez lui ajouter un effet de bordure, d’ombre, d’animation, de transition et même de rotation ! Déterminez également si le clic sur l’image l’ouvre dans la visionneuse (c’est-à-dire en plein écran) ou sur une page web.
25- Onglets
Le module Onglets offre une présentation originale de votre contenu : insérez dans chaque onglet du texte et des images, et déterminez les libellés de chaque onglet.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.

Liste :
- Item 1
- Item 2
- Item 3
- Item 4
26- Personne
Le module Personne de Divi permet de présenter une… personne 🙂 sous la forme d’une carte de visite avec de nombreux champs préformatés.

Nathalie BRUNELLI
Big Boss de Mirobolus
Nathalie Brunelli a fondé Mirobolus en juin 2010 après des études d’Arts Plastiques et de développeur Web. Plus de 50 sites internet ont été créés dont la plupart sont toujours accessibles et souvent gérés par Nathalie.
27- Portefeuille
Le module Portefeuille (qui devrait être nommé Portfolio à mon sens) est le frère jumeau du module Blog : alors que le module Blog affiche des articles, le module Portefeuille permet d’afficher en grille ou en diaporama des Projets au sens WordPress du terme, c’est-à-dire les contenus éditoriaux que vous avez créés dans la section Projets de votre Tableau de Bord.
28- Portefeuille Filtrable
Déclinaison du module Portefeuille, il propose en outre des onglets qui permettront de classer vos contenus par catégorie.
Ci-dessous, le projets présentés dans le paragraphe précédent, mais cette fois dans un module filtrable.
29- Résumé
Le module Résumé est une très bonne façon d’ajouter un bloc de contenu présentant du texte et une image ou une icône. permet d’ajouter du texte ainsi que des images ou des icônes.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
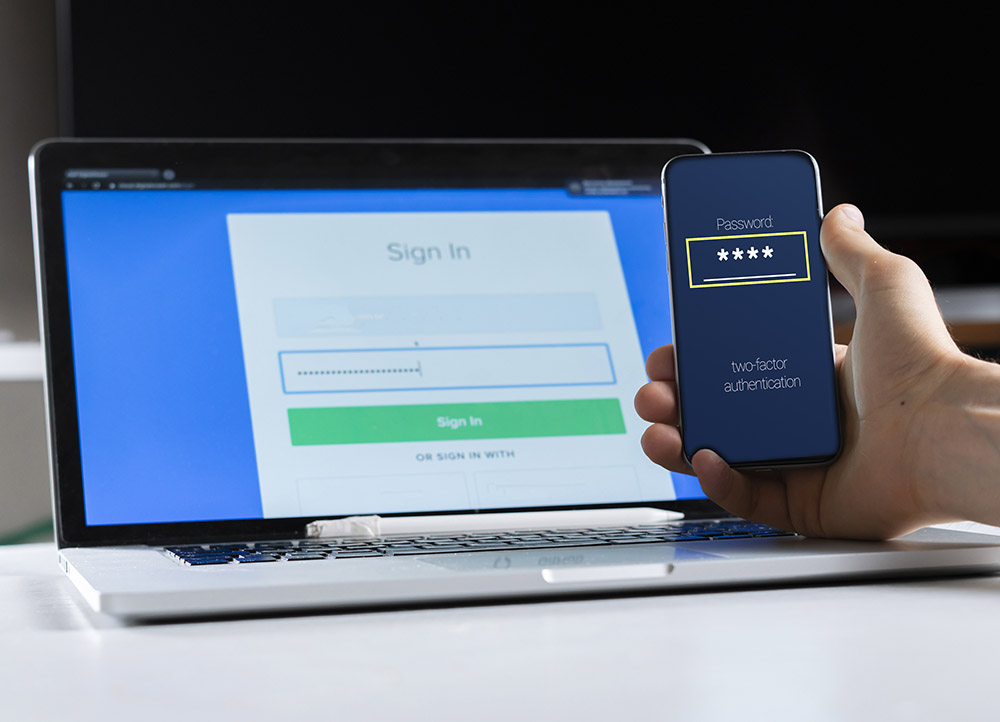
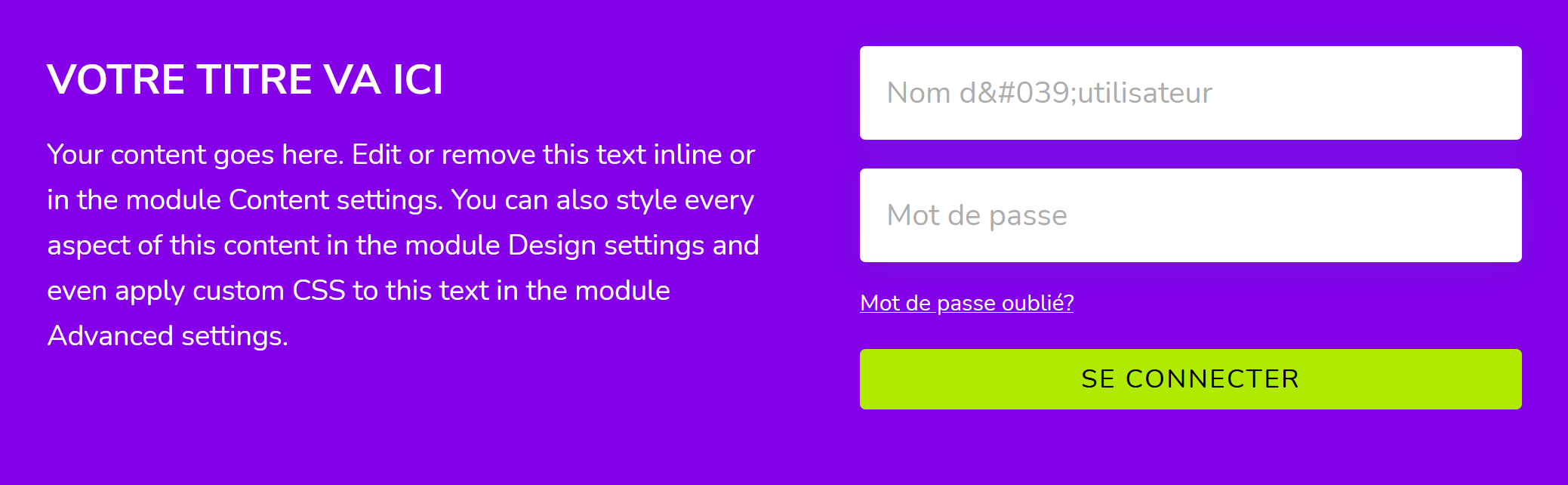
30- Se connecter
Insérez facilement et où vous le souhaitez un module de connexion à l’espace d’administration de votre site ou à l’espace-client de votre boutique si vous utilisez WooCommerce. Vous pouvez bien sûr déterminer son aspect graphique mais aussi la page vers laquelle votre visiteur sera dirigé après sa connexion.
L’exemple ci-dessous est une image du rendu possible, il n’est pas actif pour des raisons de sécurité.

31- Suivez-nous sur les Réseaux Sociaux
Ce module appelle les icônes et les liens vers vos réseaux sociaux.
Ci-dessous, vous trouvez tous les réseaux proposés par Divi (les liens ne sont pas actifs).