En HTML, pour créer une ancre, il faut donner un identifiant à la cible :
<div id="monidentifiant">...</div>
ou
<a name="monidentifiant" id="monidentifiant">
… et créer un lien vers #identifiant :
<a href="#monidentifiant">...</a>Avec DIVI, voici comment attribuer un identifiant à une section, une ligne ou un module :
- 01Accédez à votre page ou à votre article et sélectionnez votre cible : une section (blocs bleus, violets ou oranges), une ligne (blocs verts) ou un module (blocs gris).
- 02Editez le bloc en cliquant sur l’icône qui représente une roue dentée puis cliquez sur l’onglet Avancé
- 03Déroulez la section ID et classes CSS et saisissez l’identifiant de votre choix dans le champ ID CSS : vous venez d’attribuer un identifiant à votre élément.
Créons maintenant le lien vers cette section :
- 04 Nous choisissons de positionner un bouton en haut de la page qui permettra d’accéder directement à la section en question.
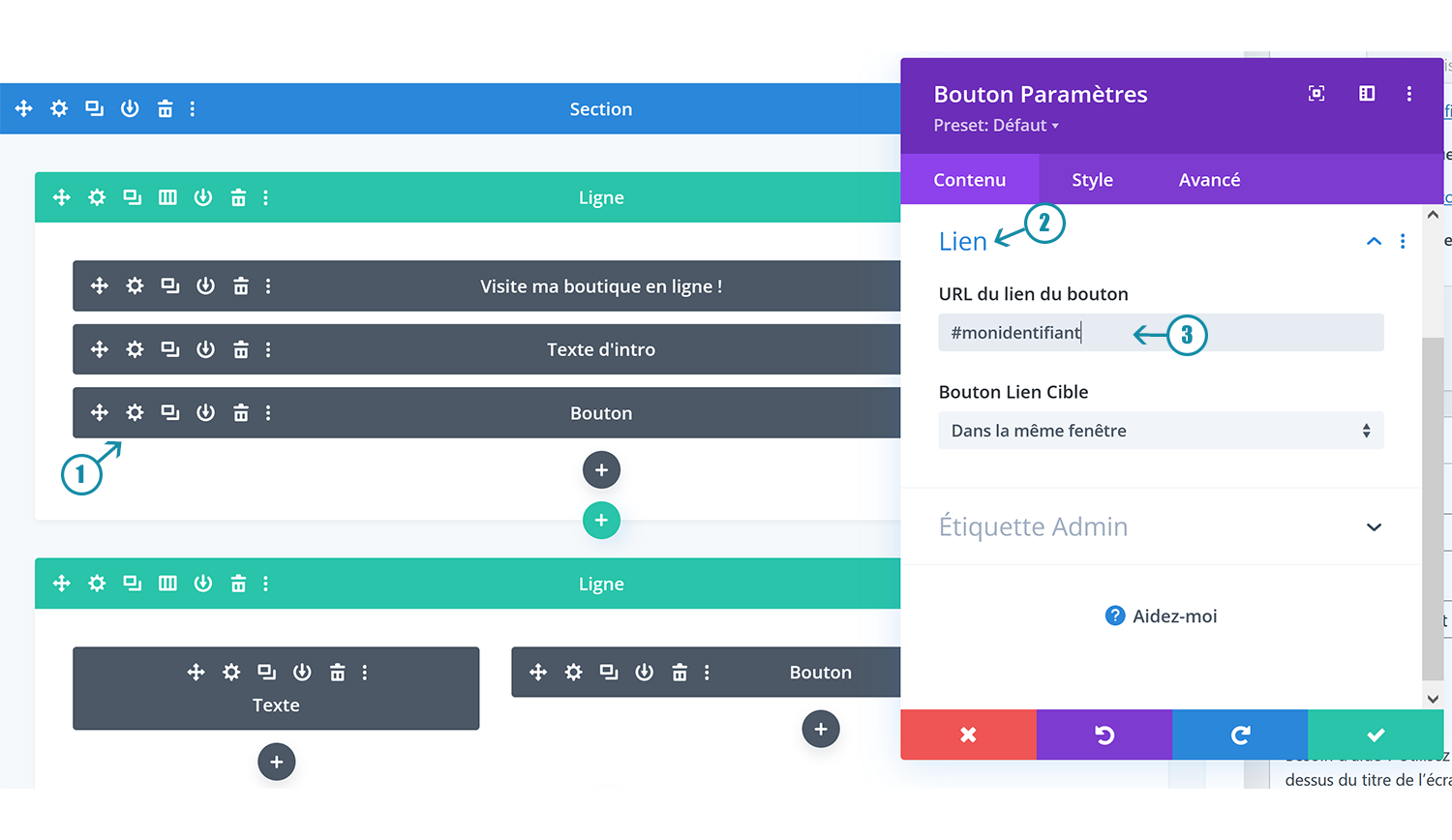
- 05 Ajoutez un module Bouton à l’endroit de votre choix
- 06 Éditez le bouton en cliquant sur l’icône qui représente une roue dentée
- 07 Dans la section Lien (dans le premier onglet), renseignez l’identifiant que vous avez choisi d’attribuer à votre cible précédé du dièse #
Enregistrez votre travail et testez : au clic sur le bouton, vous devriez voir la fenêtre de votre navigateur se positionner à l’endroit précis sur lequel votre ancre a été positionnée.
Il est bien entendu possible d’intégrer un lien vers une ancre dans un menu de navigation ou dans un texte. Le lien aura toujours la forme #monidentifiant pour pointer vers l’élément que vous aurez nommé monidentifiant.
Si vous avez plusieurs ancres nommées dans une page, veillez à choisir des identifiants différents.
Un dernier conseil : choisissez des identifiants qui ont du sens (ça, c’est pour notre ami Google) : ainsi, vos ID pourrait être voirlesproduits, voirlesnouveautes, etc…