Le thème DIVI dispose d’un constructeur de pages qui fonctionne par blocs.
Les blocs s’imbriquent les uns dans les autres, se juxtaposent, pour former des structures de pages plus ou moins complexes. Logique structurelle : Des Sections (standards, en pleine largeur ou spéciales) contiennent des lignes qui elles-mêmes contiennent des modules précodés.
DIVI propose donc un système très intuitif pour construire ses articles, pages et projets.

Le principe de base :
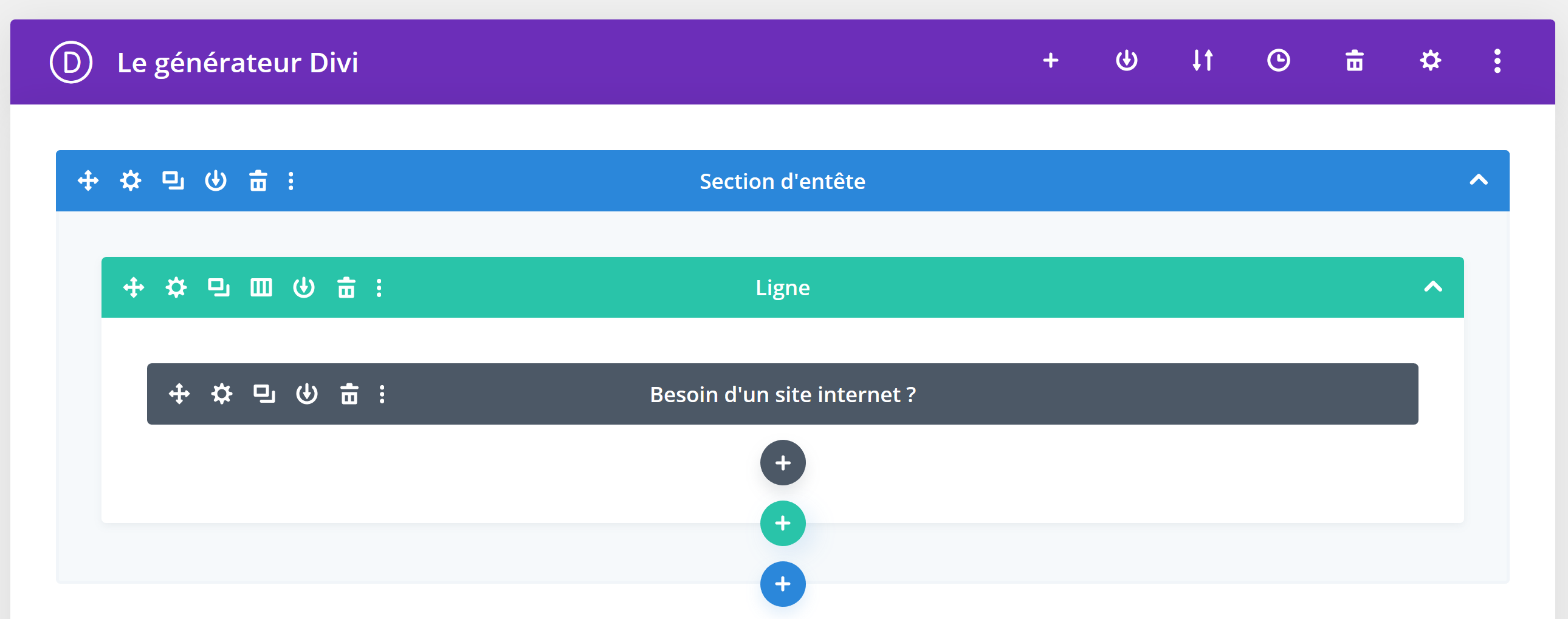
- Les Sections (blocs bleus) permettent de déclarer des zones qui pourront contenir une ou plusieurs lignes
- Les Lignes (blocs verts) permettent de définir des lignes à une ou plusieurs colonnes
- Les modules Divi (blocs gris) sont ajoutés dans chaque colonne créée précédemment : texte, image, séparateur, galerie, code, vidéo, bouton, etc…
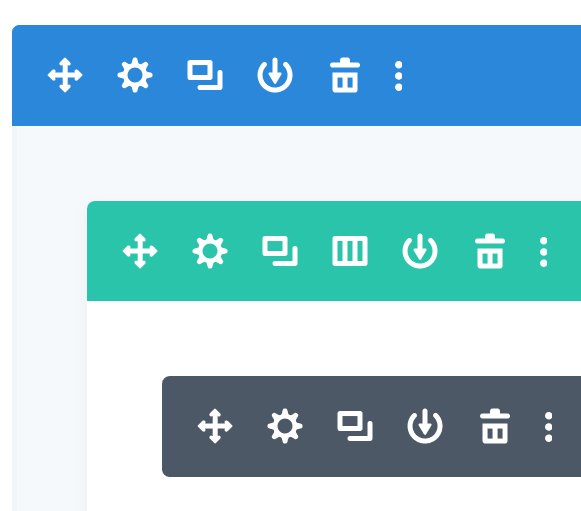
Les boutons d’édition des blocs

- La 1ère icône permet de déplacer le module
- La roue dentée permet d’ouvrir le panneau d’édition du bloc DIVI
- Les rectangles superposés : pour copier l’élément
- La flèche vers le bas : pour sauvegarder l’élément dans la bibliothèque Divi et le réutiliser sur une autre zone ou page du site
- La corbeille : pour supprimer le bloc
- Les petits points verticaux : pour accéder à des commandes avancées telles que la copie des réglages de style du bloc, la sauvegarde, la définition de styles par défaut, etc…
A noter : Une icône supplémentaire pour les blocs Ligne qui permet de définir le nombre et la taille des colonnes.
En fonction des réglages effectués par l’administrateur ou votre webmaster, certaines fonctionnalités peuvent être verrouillées.
Pour vous faciliter la tâche, Mirobolus veille à nommer les blocs de façon explicite pour les repérer facilement dans la structure en back-office.
Ci-dessous, un exemple de structure d’une page avec les blocs DIVI et leur équivalent côté public (l’image est tirée du site de l’artiste peintre Daniel Barthélémy (https://daniel-barthelemy.fr/).