WooCommerce vous permet d’afficher un bandeau de notification sur toutes les pages de votre boutique. Vous pouvez y annoncer vos offres promotionnelles, vos périodes de fermeture ou tout événement marquant.

Comment accéder aux réglages de la Notification de la boutique ?
- Aller dans Tableau de Bord > Apparence > Personnaliser
- Cliquer sur WooCommerce puis sur Notifications de la boutique
Si votre site utilise DIVI, l’accès à cet outil est possible en passant par : Tableau de Bord > Divi > Personnaliseur de thème, puis sélectionnez WooCommerce et enfin Notification de la boutique.

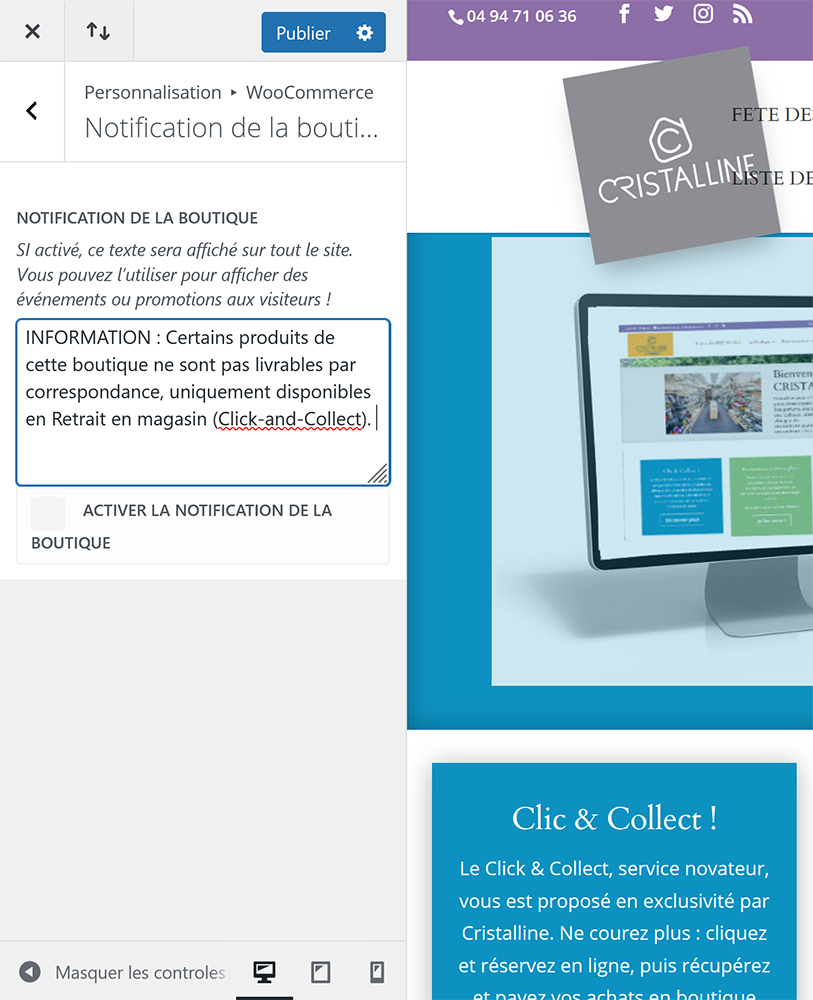
Comment activer/désactiver le bandeau de Notification de la boutique ?
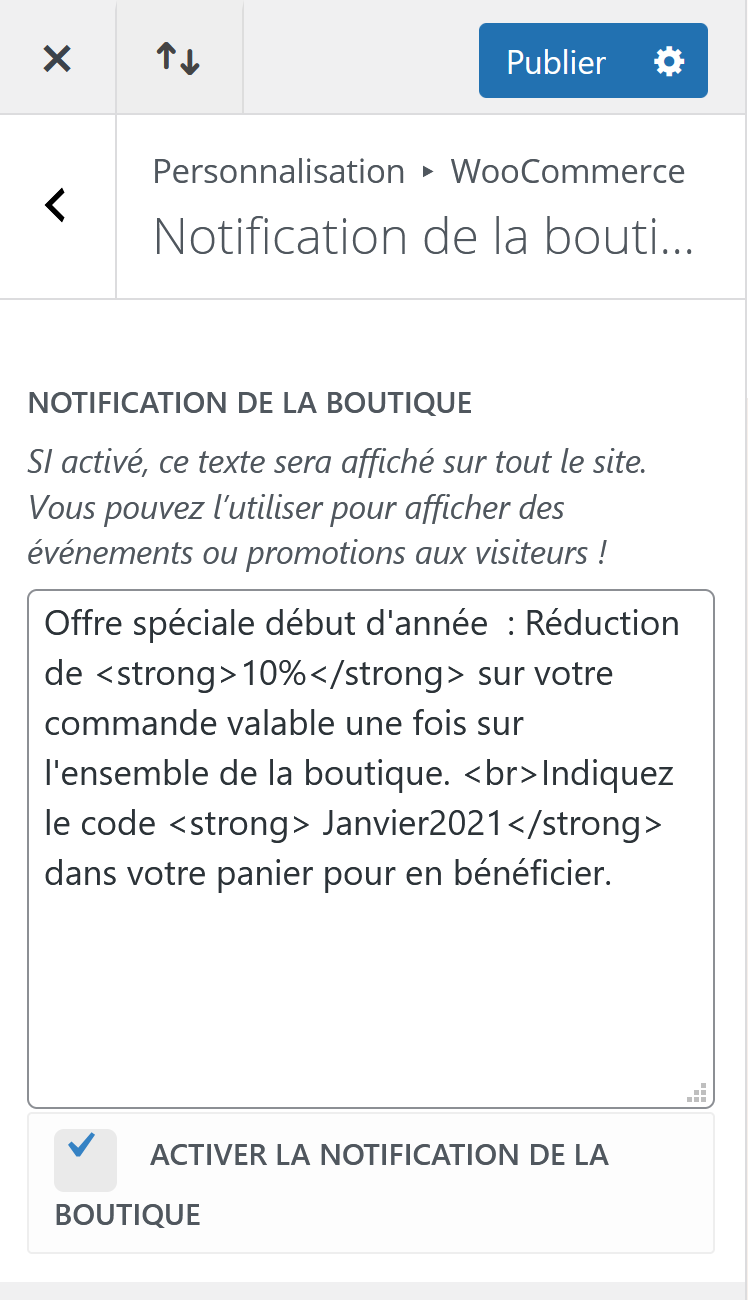
- Saisissez votre texte ou modifiez le texte existant. Ce champ accepte le HTML, par exemple pour insérer un lien hypertexte vers une page ou un article de son site.
- Cocher (ou décocher) la case Activer la notification de la boutique
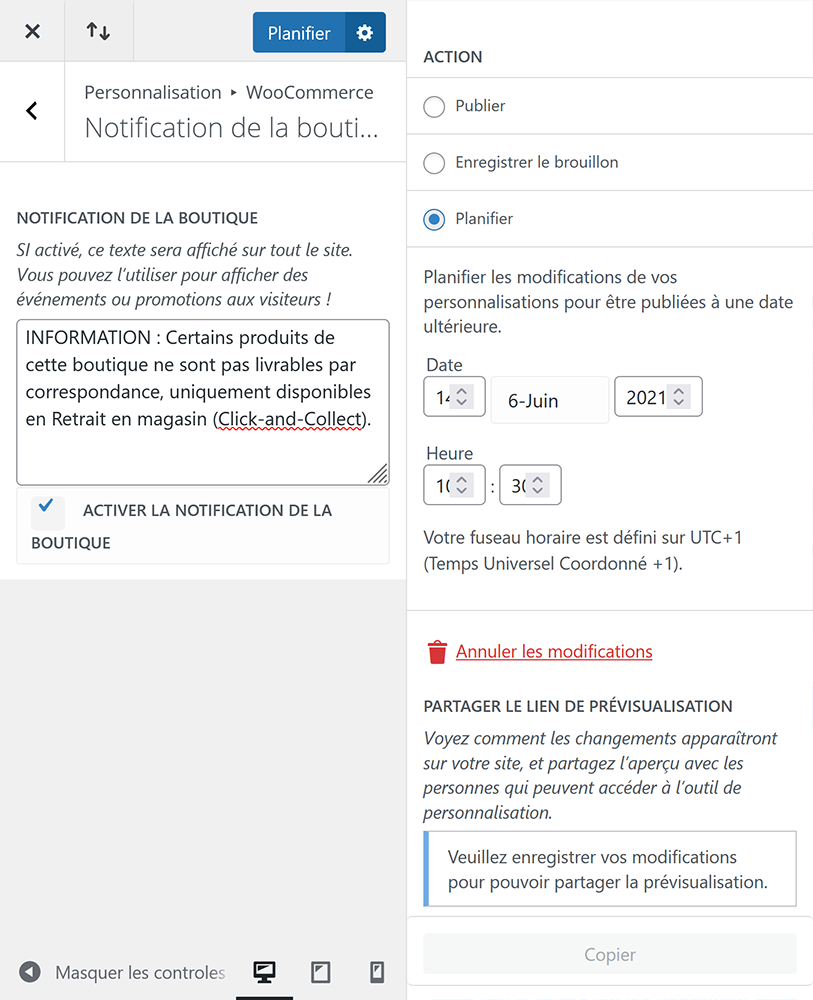
Programmez l’affichage de votre notification
Utilisez l’option Planifier pour afficher votre message à une date et une heure précises.
- Rendez-vous dans Apparence > Personnaliser > WooCommerce > Notification de la boutique,
- Veillez à ce que la case Activer la notification de la boutique soit décochée,
- En haut à droite, cliquez sur l’icône en forme de roue dentée du bouton Publier,
- Sélectionnez l’option Planifier dans le menu de droite, et choisissez la date et l’heure d’affichage de la notification de la boutique,
- Validez vos réglages en cliquant sur Planifier.
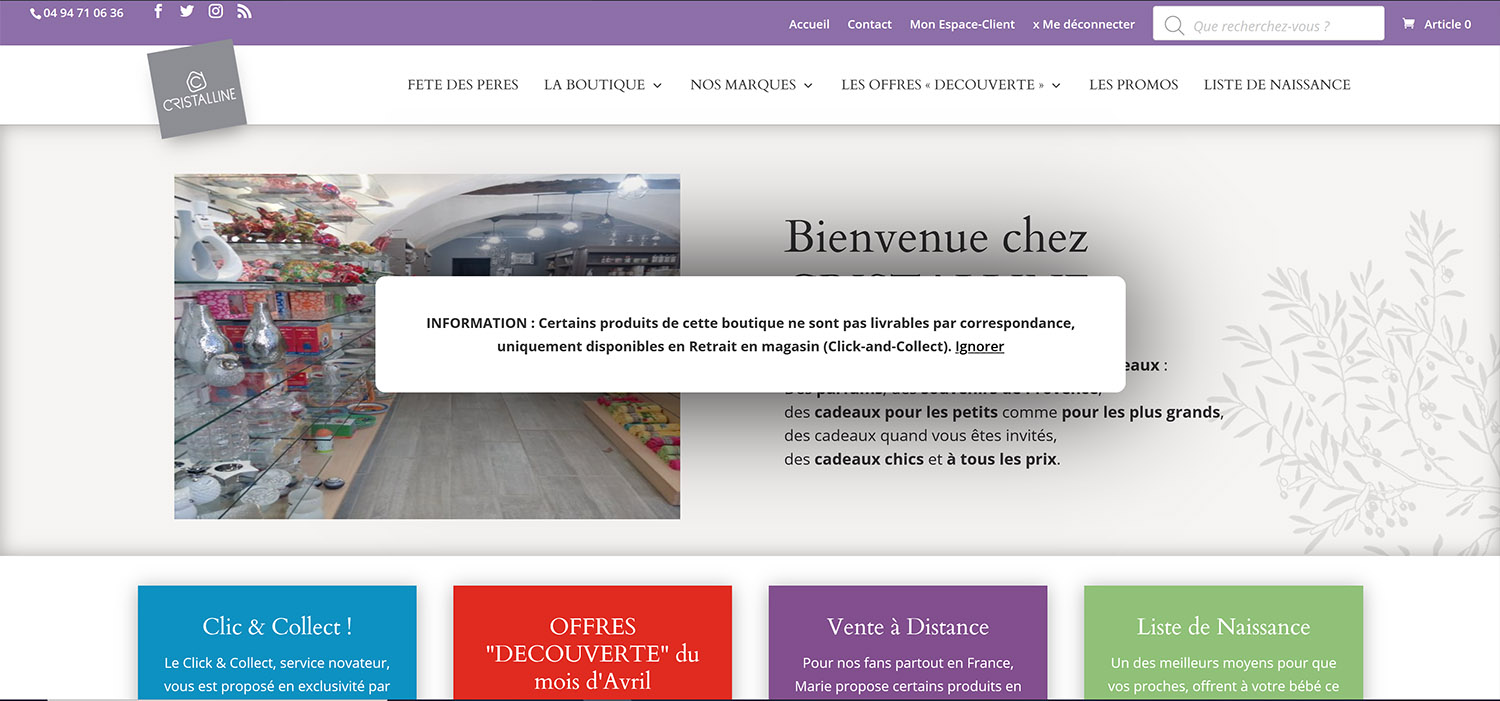
Améliorez l’apparence de votre bandeau
Il est possible de changer le positionnement, la taille, la couleur de fond et de texte en créant une règle de style.
Dans notre exemple issu du site de Cristalline, voici les styles appliqués
/* Personnalisation de la notification de la boutique */.woocommerce-store-notice a, p.demo_store a {font-weight:600;
color:#000 !important;}
.woocommerce-store-notice, p.demo_store {background: #fff !important;color: #333 !important;font-weight: bold;width: 50% !important;min-width: 285px;height: auto;margin: auto;left: 50% !important;top: 50% !important;bottom: auto !important;transform: translate(-50%, -50%);box-shadow: 0 0 9000px #000;border-radius: 10px;padding-top: 35px;padding-bottom: 35px !important;padding-left: 25px;padding-right: 25px;}