La procédure d’ajout de PDF reprend celle des images ou des vidéos. Dans ce cas, l’élément qui apparaitra dans l’article sera la chaine de caractères que vous aurez utilisée comme Titre du fichier PDF.
Pourquoi préférer le format PDF pour vos documents ?
Le PDF a l’avantage de conserver votre mise en page et d’être un format que tous les ordinateurs peuvent lire (à condition de disposer d’Adobe Acrobat Reader, mais ce logiciel est généralisé et facilement téléchargeable sur https://get.adobe.com/fr/reader/).
Comment charger le fichier PDF dans la Bibliothèque de Médias de votre site ?
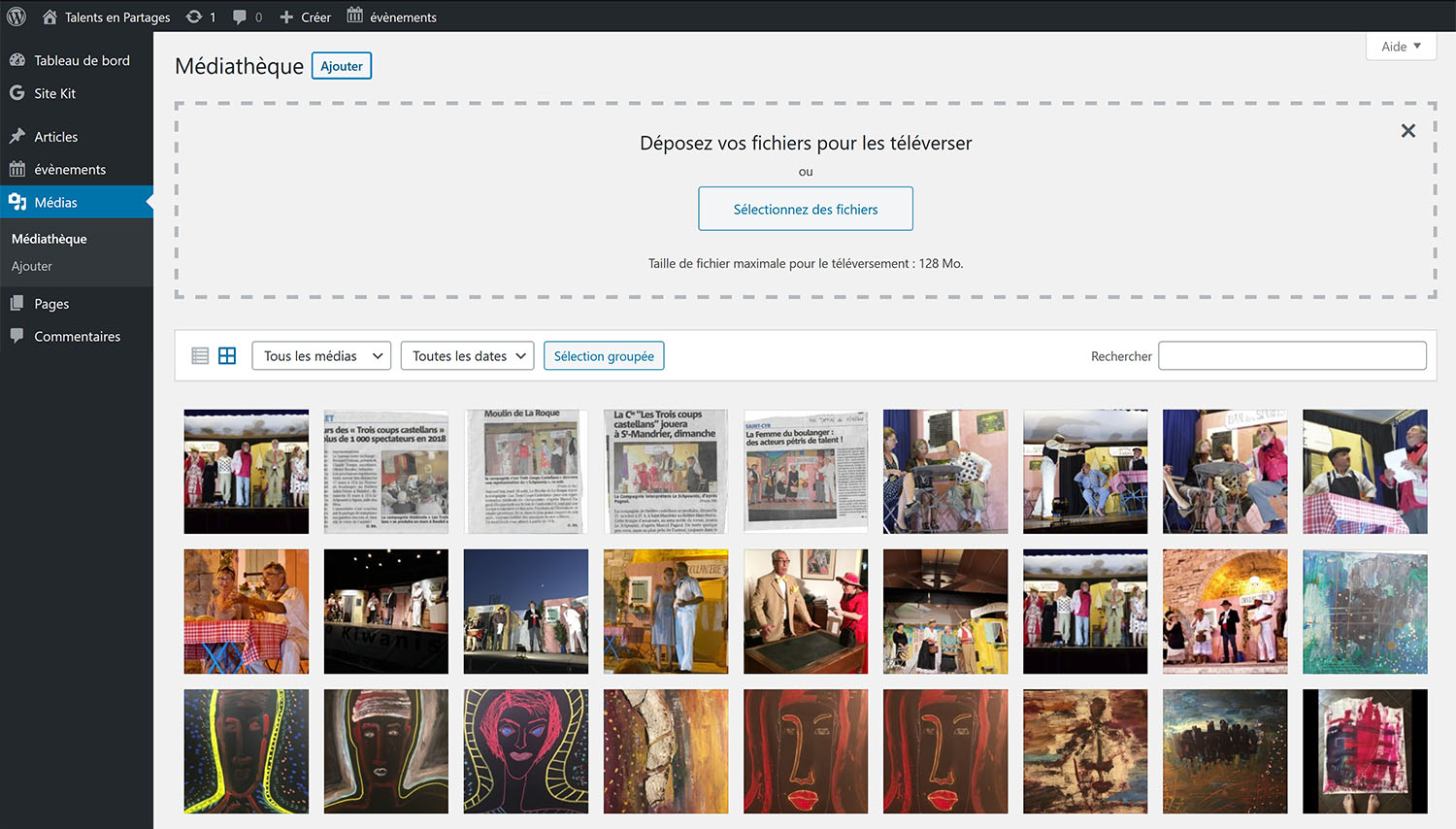
Cliquer sur Médias > Ajouter
2 solutions sont alors proposées :
- Utiliser le bouton « Choisir des fichiers » pour naviguer dans votre disque dur et sélectionner la ou les images (touche Majuscule du clavier pour sélectionner plusieurs fichiers)
- Procéder par « glisser-déposer »: Ouvrir le dossier contenant les nouvelles images à intégrer, sélectionner le ou les fichiers et les glisser dans la zone encadrée de pointillés.
Les images apparaîtront dans la liste de tous les médias dans l’ordre habituel (du plus récent au plus ancien).
Comment mettre en ligne votre PDF ?
Pour permettre de télécharger le PDF, vous pouvez :
- Créer un lien hypertexte de type : « Téléchargez notre brochure en PDF »
- Attacher ce lien sur une image représentant votre document
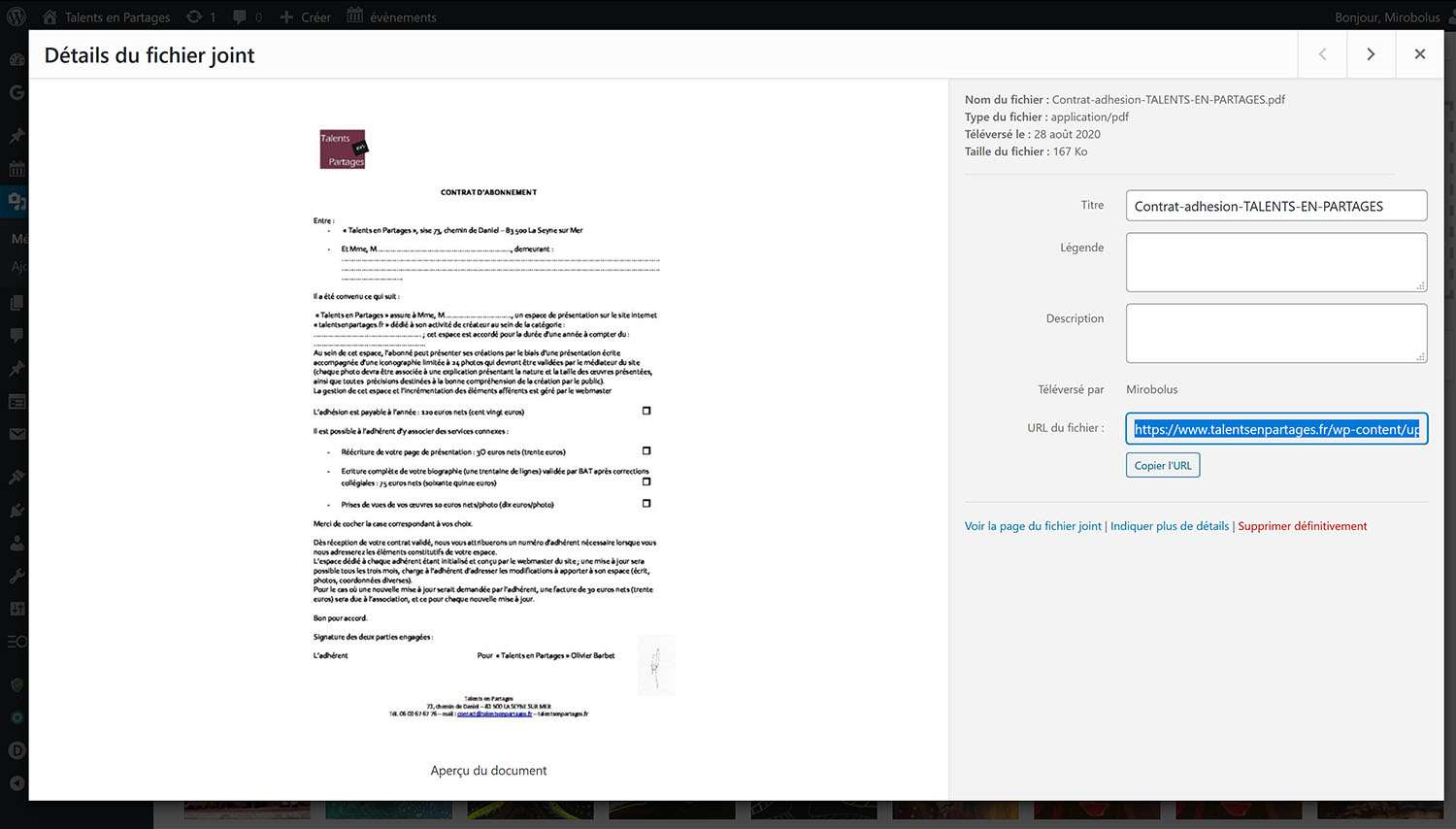
Étape 1 : Récupérer l’adresse de votre document PDF sur le serveur
- Dans la bibliothèque, récupérer (copier ou CTRL C) l’adresse physique du fichier PDF sur le serveur, c’est-à-dire le contenu du champ « Adresse web » (exemple : https://www.talentsenpartages.fr/wp-content/uploads/2020/08/Contrat-adhesion-TALENTS-EN-PARTAGES.pdf).
Étape 2, Alternative 1 : Créer un lien hypertexte vers votre document PDF
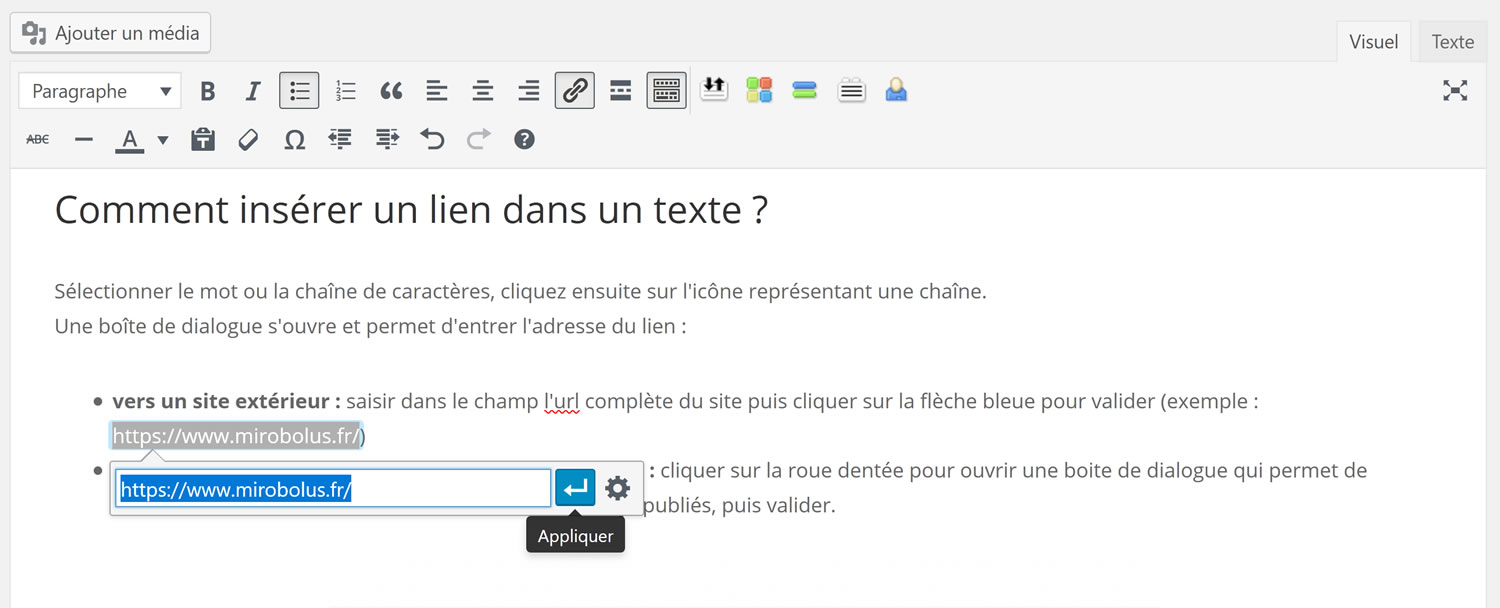
Dans votre article, sélectionnez le texte qui va porter le lien puis cliquez sur le bouton « Insérer/éditer un lien » de la barre d’outils de WordPress. Dans la fenêtre qui s’ouvre, collez (CTRL V) l’adresse du fichier que vous avez copiée à l’étape précédente.
Voir ci-dessous : l’url que vous allez coller aura la forme suivante : https://www.votredomaine.ext/votre-fichier.pdf.

Étape 2, Alternative 2 : Proposer une image cliquable pour télécharger le PDF
Pour aller plus loin, on peut souhaiter insérer dans son article une vignette représentant notre document (par exemple la page de couverture) et permettre au clic sur cette image de télécharger le PDF complet.
Étape 1 : Créer une image de la page que vous souhaitez afficher dans votre article.
- Avec un logiciel qui permet la modification de PDF, type Acrobat Pro DC de Adobe, on peut exporter toutes les pages du fichier PDF en fichier image (jpg, png etc…).
- Sinon, il vous faut faire une copie d’écran de chaque page du PDF (touche « impécr » du clavier pour copier) et ouvrir un logiciel d’image pour coller la page, la recadrer et l’enregistrer en jpg.
- Consigne pour les vignettes : l’image n’a pas besoin d’être de grande dimension (400 à 500 pixels de longueur ou largeur suffisent).
Étape 2 : Insérer la ou les image(s) dans l’article
- Dans le back-office, ouvrez votre article pour l’éditer.
- Cliquez à l’endroit où vous souhaitez insérer l’image.
- Cliquez sur le bouton « Ajouter média ».
- Sélectionnez l’onglet « Envoyer des fichiers » pour récupérer l’image sur votre ordinateur.
- Choisissez comment l’image devra s’afficher (alignement par rapport au texte, taille de la vignette, etc…) avec les options en colonne et donner lui un titre (important pour le référencement).
Étape 3 : Insérer un lien sur votre image vers le fichier PDF
- Dans la bibliothèque, retrouver et sélectionner le fichier image de la page pour l’éditer.
- Dans le menu déroulant : « Lier à », sélectionner « Lien personnalisé » et coller l’ »Adresse web » du fichier PDF à appeler.
- Pensez à renseigner les autres champs, notamment le champ « Attribut « Title » de l’image » de « OPTIONS AVANCÉES » qui permet d’indiquer l’action prévue au clic. Indiquez par exemple : « Cliquez pour consulter ce document en version PDF ».
- Une option permet d’ouvrir le fichier lié dans un nouvel onglet : cocher la case si vous souhaitez appliquer ce comportement.
Pour valider vos modifications, enregistrez la page en cliquant sur le bouton « Mettre à jour » situé en haut de la colonne de droite.