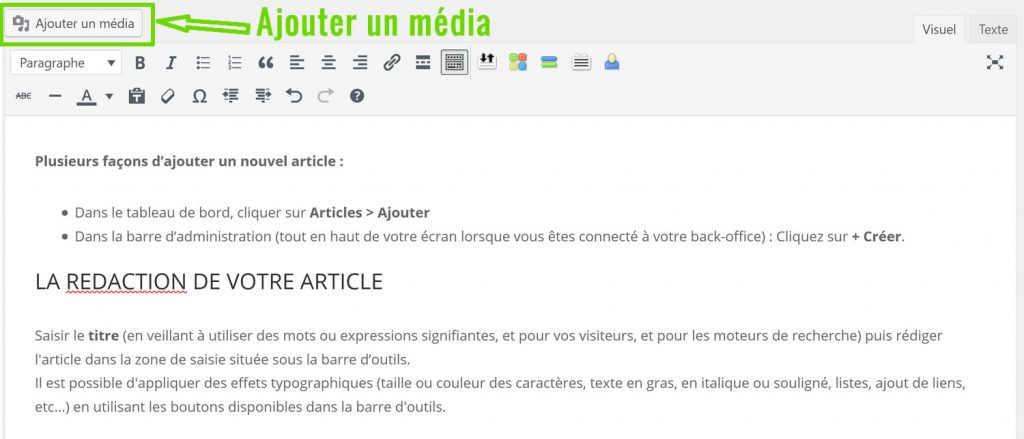
- Cliquer à l’endroit de l’article où vous souhaitez insérer le média.
- Cliquer sur le bouton « Ajouter un média ».
CAS N°1 : VOTRE IMAGE N’EXISTE PAS DANS LA BIBLIOTHÈQUE DE MÉDIAS
Dans la fenêtre qui s’ouvre, cliquez sur l’onglet « Téléverser une image » puis récupérez votre image sur votre ordinateur en appuyant sur le bouton « Sélectionnez des fichiers ».
Ceci fait, passez au Cas n°2.
 Image issue du site M’ La Vie, Le chemin vers le Mieux-être
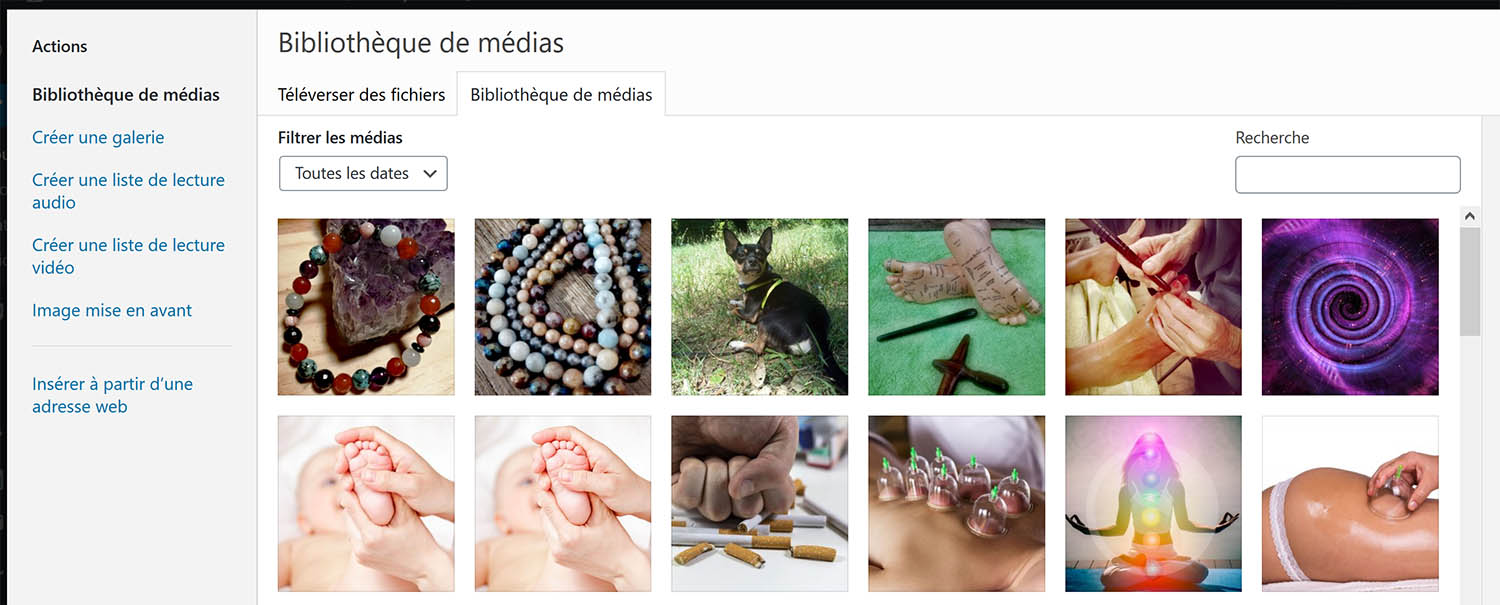
Image issue du site M’ La Vie, Le chemin vers le Mieux-être
CAS N°2 : VOTRE IMAGE EXISTE DANS LA BIBLIOTHÈQUE DE MÉDIAS
Dans la fenêtre qui s’ouvre, récupérer l’image dans l’onglet « Bibliothèque de Médias ».
- Cliquer sur l’image pour la sélectionner dans la bibliothèque.
- Dans la colonne de droite, retrouvez les informations du fichier (« Détails du fichier joint ») et son Adresse Web (= emplacement du fichier sur le serveur, utile pour créer un lien vers ce fichier).
- Procéder aux réglages :

- Titre : très important pour votre référencement et pour retrouver votre image dans la bibliothèque WordPress
- Légende : elle apparaitra automatiquement sous votre image. Choisissez un texte très court.
- Texte alternatif : il est essentiel pour le référencement. Un texte de 150 caractères environ, qui décrit l’image et dans lequel vos mots-clés doivent ressortir.
- Description : Comme son nom l’indique, un texte complémentaire aux autres pour ajouter du sens et des mots-clés à votre code.
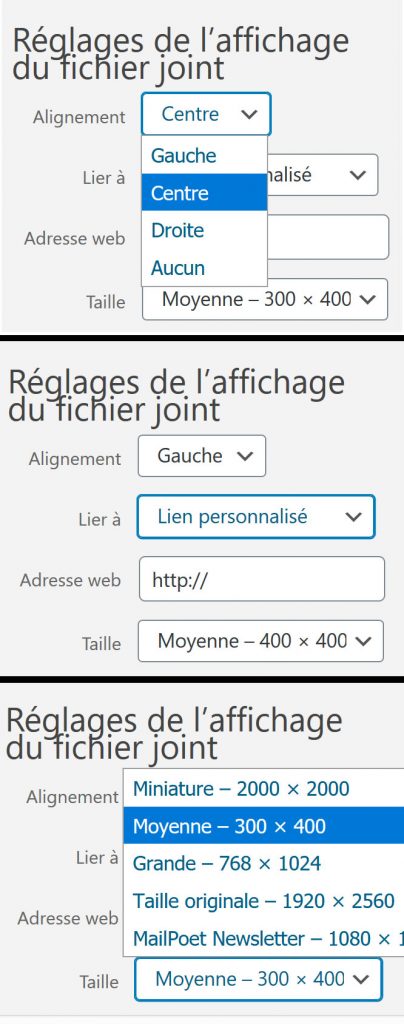
- Choisir son alignement par rapport au texte.
- Choisir l’action attendue au clic sur l’image :
- aucun
- fichier média : pour ouvrir l’image en plus grand
- page du fichier joint : pour afficher l’image dans son contexte
- Lien personnalisé : pour envoyer le visiteur vers une autre page, un site externe par exemple, ou vers un fichier (exemple : une image de couverture de magazine appellera le fichier PDF du même magazine complet)
- Choisir sa taille d’affichage : Miniature ou Moyenne, Grande ou Taille d’origine
Pour finir, cliquer sur le bouton Insérer dans l’article.