Cet article concerne le plugin MailPoet, une extension de gestion de Newsletters pour WordPress.
Option 2 : Créer votre propre modèle
MailPoet propose des modèles qu’il est facile de personnaliser.
- Rendez vous dans votre Tableau de Bord > MailPoet > E-mails puis cliquez sur l’onglet Newsletters
- Cliquez sur le bouton « Ajouter »
- Sélectionnez le type de newsletter parmi les choix proposés :
- Newsletter
- Email de bienvenue
- Notification d’articles récents
- Woocommerce (concerne les sites disposant de cette extension)
- L’écran suivant permet :
- de sélectionner un modèle parmi un choix de plus de 50 modèles
- de reprendre un modèle déjà envoyé (lien : « Envoyé récemment »)
- de reprendre un modèle préalablement enregistré (lien : « Vos modèles enregistrés »)
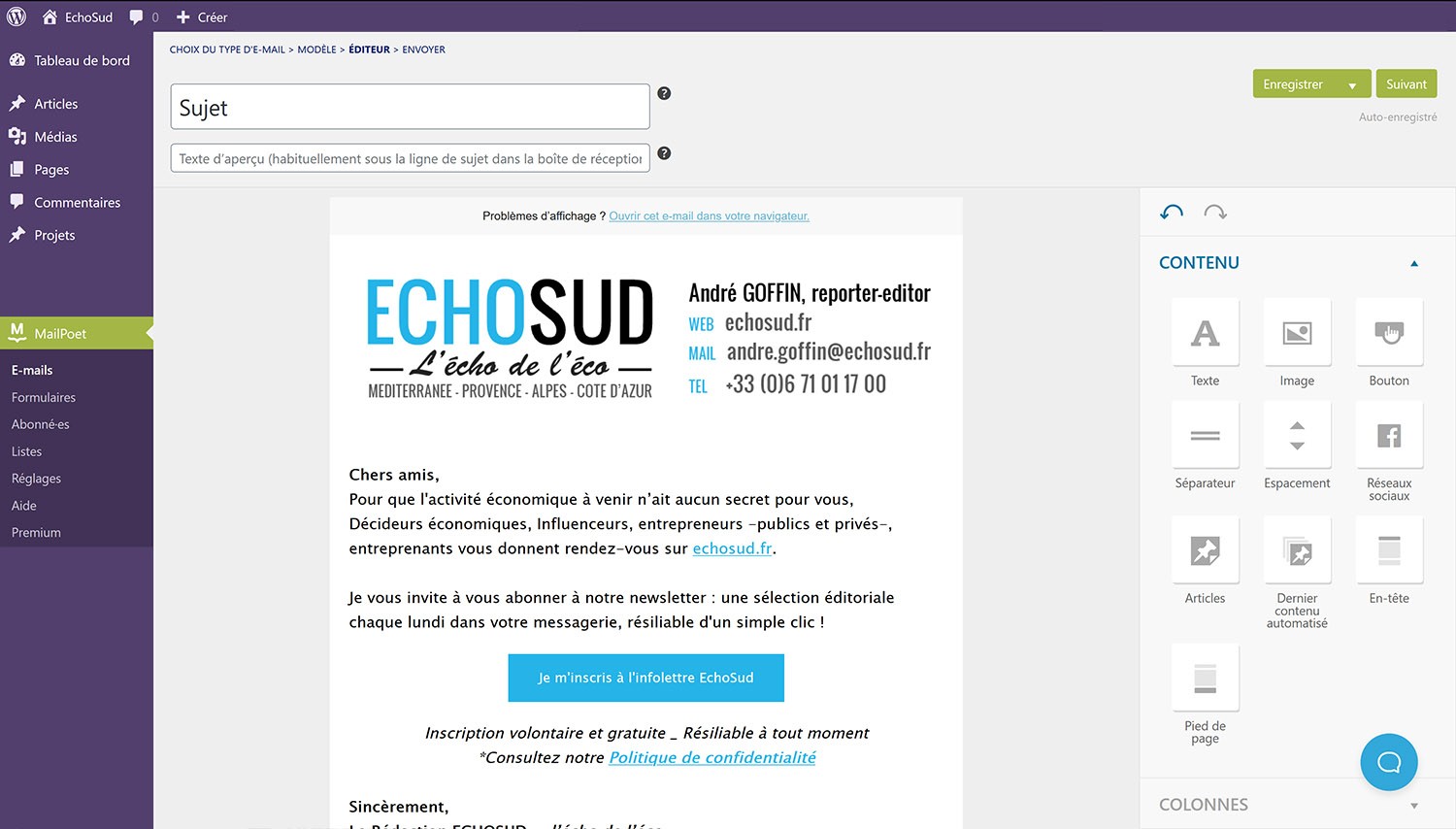
- Modifiez le sujet et le texte d’aperçu : il s’agit des deux champs situés en haut de la page
- Passez à l’étape PERSONNALISATION
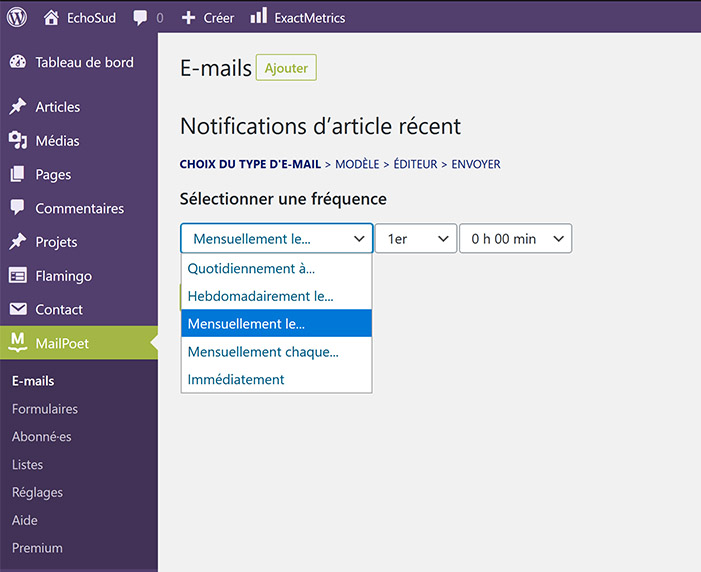
CRÉER UNE NOTIFICATION D’ARTICLES : ENVOI PROGRAMMÉ
La méthode de création de la Notification d’articles est exactement la même que pour la newsletter classique à ceci près que vous devrez sélectionner le modèle « Notifications d’article récent » à la toute première étape.
Différentes options de planification vont alors s’afficher :
- Quotidiennement à… (sélectionnez ensuite l’heure dans le menu déroulant ; Exemple : à 12h00),
- Hebdomadairement le… (sélectionnez ensuite le jour de la semaine et l’heure dans le menu déroulant ; Exemple : Chaque mercredi à 12h00),
- Mensuellement le… (sélectionnez ensuite la date du mois et l’heure dans le menu déroulant ; Exemple : Le 11ème jour à 12h00),
- Mensuellement chaque… (sélectionnez ensuite le rang et le jour du mois et l’heure dans le menu déroulant ; Exemple : Chaque 1er lundi à 12h00).
- Immédiatement
A noter que la newsletter ne se lancera que si de nouveaux contenus ont été publiés depuis le dernier envoi.
Si vous avez confié la création de votre site à Mirobolus, vous trouverez dans l’onglet « Notifications d’articles » une newsletter personnalisée et configurée.
Etape 2 : La personnalisation
Que vous partiez d’une newsletter déjà créée ou d’un modèle, le principe est toujours le même.
Comment éditer les blocs de contenus ?
Survolez les blocs pour accéder aux commandes de modification :
- La roue : ouvre le panneau à droite pour modifier forme et fond
- La corbeille : permet de supprimer le bloc
- Les carrés superposés : permettent de dupliquer le bloc
- La croix de flèches : permet de déplacer le bloc

Comment ajouter de nouveaux blocs ?
Choisissez votre bloc parmi les éléments situés à droite, section CONTENU : Texte, Image, Bouton, Séparateur, Espacement, Réseaux sociaux, Articles, Dernier contenu automatisé, En-tête, Pied de page.
Lorsque un bloc a été placé et sélectionné (en cliquant sur la petite icône « roue »), un nouveau panneau apparait pour vous permettre de personnaliser son contenus (aspect graphique, couleurs, lien, taille etc…). Ce panneau est différent pour chaque type de contenu en cours d’édition.
Les types de contenus disponibles :
Bloc TEXTE
Pour insérer un bloc de texte, cliquez sur « Texte » et faites-le glisser dans votre newsletter, à l’emplacement de votre choix. Un éditeur de texte apparaît pour vous permettre de mettre en forme votre texte.
Les options de mise en forme reprennent les boutons de WordPress (paragraphe ou titre, gras, italique, couleur, lien, alignement, liste à puce ou liste numérotée, boc citation et bloc code).
Bloc IMAGE
Pour insérer une image, cliquez sur « Image » et faites-le glisser dans votre newsletter, à l’emplacement de votre choix. La bibliothèque de médias s’ouvre pour vous permettre de choisir votre image ou d’en ajouter une nouvelle (onglet « Téléverser des fichiers »).
Le panneau d’édition de l’image (ouvert à droite) permet de régler l’alignement et la taille de votre image, et d’y ajouter un lien (soit vers votre site, soit vers un site externe).
Bloc BOUTON
L’objet « Bouton » est lui aussi totalement personnalisable : couleur de fond, typo, style et taille du texte, lien, etc…
Bloc SEPARATEUR
Cet objet permet d’ajouter une ligne de séparation entre deux blocs. La petite roue permet de choisir différents affichages du trait de séparation : couleur, épaisseur et style du trait.
Bloc ESPACEMENT
Permet de créer un espace de séparation entre deux blocs, espace qui peut avoir une couleur de fond.
Bloc RÉSEAUX SOCIAUX
Intégrez les liens sous la forme d’icônes des principaux réseaux sociaux, et pas que !
Voici les réseaux sociaux actuellement proposés : Facebook, Twitter, Google plus, YouTube, Site Web, Email, Instagram, Pinterest, LinkedIn.
Vous pouvez même personnaliser votre propre lien en lui attribuant l’icône de votre choix (préalablement chargée dans votre bibliothèque de médias) et en lui attribuant le lien et le texte de votre choix.
Bloc ARTICLES
Cet objet vous permet d’ajouter très simplement n’importe quel contenu publié sur votre site : Articles, Pages, Fichiers médias, Projets. Il suffit de sélectionner le type de contenu et de cocher les éléments dans la liste.
Le lien « Options d’affichage » permet de régler tous les éléments : Extrait, article complet ou titre seulement ; Format du titre, alignement ; Position des éléments les uns par rapport aux autres ; Ajout du nom de l’auteur ou non ; Personnalisation du lien « Lire la suite », etc…
Bloc DERNIER CONTENU AUTOMATISÉ
Cet objet fait sensiblement la même chose que le précédent à la différence qu’ici, ce n’est pas une sélection manuelle des contenus qui est effectuée mais une sélection automatique en fonction des paramètres que vous décidez : nombre de contenus à lister, type de contenu (parmi Articles, Pages, Fichiers médias, Projets).
Bloc EN-TÊTE
L’objet « En-tête » contient un morceau de code qui permet de créer un lien « Voir dans votre navigateur », traditionnellement présent en haut d’une newsletter pour permettre à l’internaute de visualiser la communication de façon plus confortable.
En cliquant sur l’icône d’édition, vous pouvez modifier le texte du lien et son aspect graphique.
Bloc PIED DE PAGE
L’objet « Pied de page » contient plusieurs liens propres à MailPoet qui permettent de gérer son abonnement : se désincrire de la liste, gérer son abonnement, qui sont des liens obligatoires conformément aux exigences du RGPD.
En outre, cette section vous permet d’ajouter vos coordonnées de contact.
En cliquant sur l’icône d’édition, vous pouvez modifier les textes des liens et leur aspect graphique.
Étape 3 : La confirmation
Votre newsletter est prête ?
Une dernière vérification avant l’envoi s’impose. Ici, vous pouvez vérifier le titre, la liste de diffusion et mentionner l’expéditeur de la newsletter.
Nom & E-mail de réponse sont les informations qui apparaitront si la personne qui reçoit la newsletter clique sur « Répondre ».
Faites un test
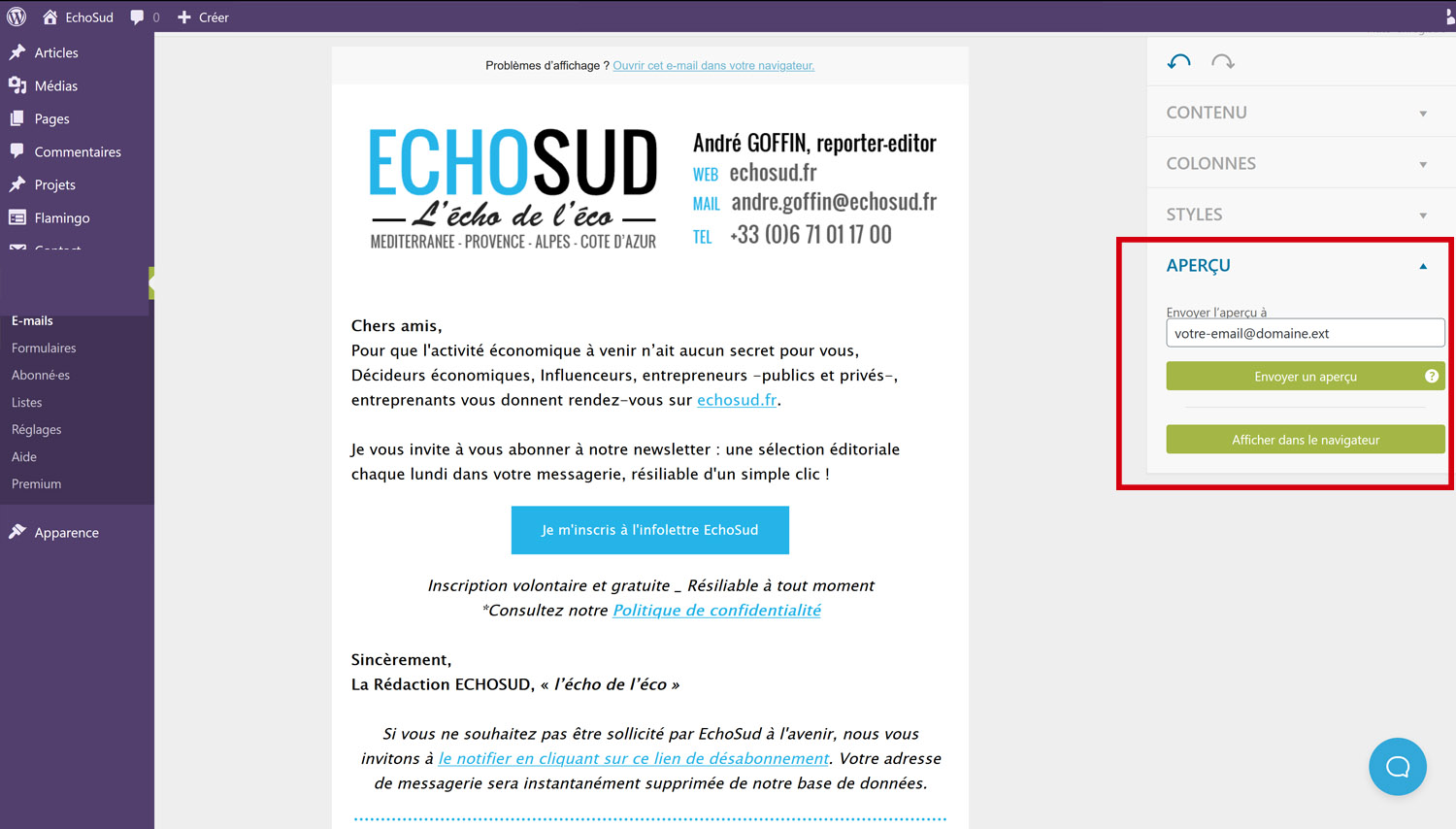
Il est conseillé de vous envoyer la newsletter en test en cliquant sur le bouton « Aperçu » situé tout en bas de la colonne à droite de l’écran et en renseignant l’email de votre choix.

Planifier l’envoi ou lancer l’envoi immédiatement
Si vous êtes satisfait du rendu, cliquez sur le bouton « Suivant » (en haut à droite de l’écran) pour accéder aux réglages de la newsletter, sélectionner la liste des destinataires et déclencher l’envoi.
En cochant la case « Planifier l’envoi », vous pourrez choisir la date et l’heure d’envoi.
Après l’envoi
Suivez les statistiques de votre envoi
- Les statistiques des derniers envois se trouvent ici : votredomaine.extension/wp-admin/admin.php?page=mailpoet-segments#/ (remplacez votredomaine.extension par l’adresse de votre site).
- Pour suivre vos abonnés, découvrir ceux qui se sont désinscrits ou qui sont classés comme inactifs (s’ils n’ont pas intéragi avec les newsletters que vous leur avez envoyés), suivez ce lien : votredomaine.extension/wp-admin/admin.php?page=mailpoet-subscribers#/
- La liste des personnes qui se sont désabonnées se trouvent sur cette page : votredomaine.extension/wp-admin/admin.php?page=mailpoet-subscribers#/page[1]/sort_by[created_at]/sort_order[desc]/group[unsubscribed].