Tout d’abord, petite définition :
La page 404, c’est la page que tout bon développeur doit prévoir sur son serveur et qui permet d’accueillir les internautes égarés après avoir cliqué sur une Url qui n’existe pas : page déplacée, renommée ou supprimée, ou en cas d’erreur de saisie sur l’Url.
Une page 404, c’est l’assurance de rester élégant malgré ce faux pas.
Et c’est aussi un moyen de rediriger le visiteur égaré vers la page d’accueil, le plan du site ou la page précédemment visitée (ou les 3, c’est encore mieux !).
Comment personnaliser votre page 404 et rediriger habilement vos visiteurs égarés vers vos contenus ?
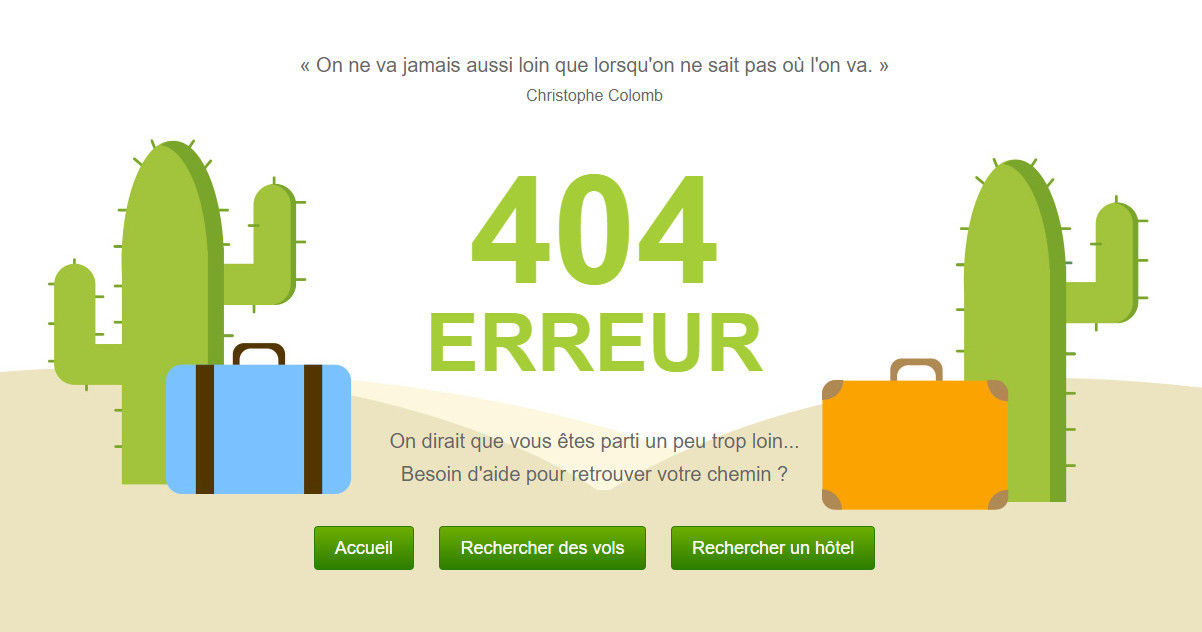
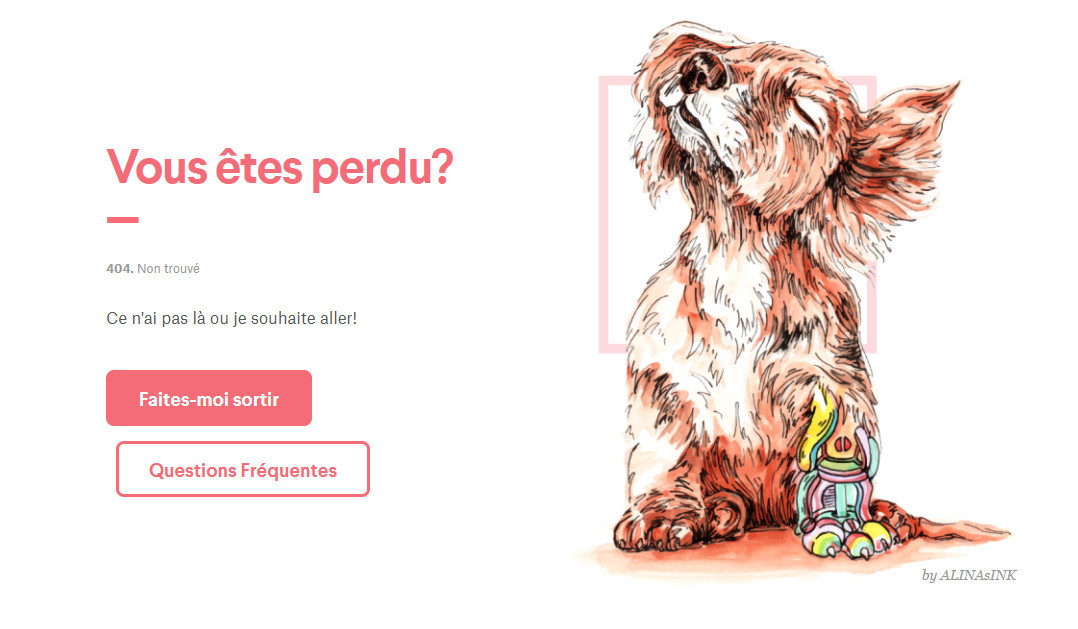
Lors de mes pérégrinations, j’ai découvert un site qui recense les plus belles et les plus drôles pages 404.
Humour (de webmaster… bon… mais humour quand même !).
Besoin d’inspiration ?
Rendez vous sur bonjour404.fr
Vous y trouverez de chouettes idées. Et les archives sont par ici : https://www.bonjour404.fr/archive/
De quoi s’inspirer pour mettre le sourire à vos internautes égarés !
Comment personnaliser sa page 404 sous WordPress ?
Avouons-le, les pages 404 par défaut ne sont pas très sexy et souvent assez inutiles. On tombe sur cette page d’erreur et après ? On vous laisse vous débrouiller avec un simple « Page not found »…
Heureusement, sur WordPress, il y a une façon assez simple de personnaliser votre page d’erreur ! Voyons cela.
Cas n°1 : votre thème contient déjà une page 404
Rendez-vous dans les fichiers de votre thème pour vérifier la présence d’un fichier 404.php. Vous l’avez ? Très bien, on peut continuer (sinon, consultez le paragraphe suivant).
Etape 1 : Récupérez votre fichier 404.php présent sur le serveur et éditez-le dans un éditeur de code.
Remarque : La page peut comporter un appel vers un autre bout de code . Par exemple dans DIVI, le fichier 404.php contient l’appel à no-results.php situé dans le dossier includes :
<?php get_template_part( 'includes/no-results', '404' ); ?>
C’est donc ce fichier no-results.php qu’il vous faudra éditer.
Etape 2 : Modifiez à loisir le contenu de cette page
Modifiez le titre (situé entre les balises <h1></h1>) et le paragraphe existant.
J’y ai ajouté le formulaire de recherche de WordPress.
On peut également proposer un lien vers votre page d’accueil, vers une page contenant le plan de votre site, ou une liste de pages que vous recommandez tout particulièrement.
Exemple :
<div style="float: left"> <!-- ici, je place une image pour rendre cette page plus attrayante--> <img src="https://www.mirobolus.fr/wp-content/uploads/2019/10/oups.png" alt="Erreur 404" /> </div> <div style="float: right"> <h1>Mince alors ! Seriez-vous perdu ?</h1> <h2>Cette page n'existe pas ou a été déplacée</h2> <p>Je suis désolée mais la page que vous souhaitez consulter n'est pas ou plus disponible. <br> Je vous invite à vous rendre sur <a href="https://www.mirobolus.fr/">la page d'accueil</a> du site ou d'effectuer une nouvelle recherche avec le formulaire ci-dessous :</p> </div> <!-- ici, je positionne le champ de recherche de WordPress--> <div align="center"><?php get_search_form(); ?></div>
Transférez votre fichier sur le serveur, non pas dans le répertoire de votre thème, mais dans votre thème-enfant (car vous avez bien entendu créé un thème-enfant, n’est-ce pas ?).
Testez : entrez 404 après l’adresse de votre site et découvrez le résultat : https://www.mirobolus.fr/404
Cas n°2 : votre thème ne contient pas de page 404
Vous devez créer ce fichier de toutes pièces.
Créez un fichier php que vous nommerez 404.php et saisissez le code proposé plus haut dans la zone de contenu principal de votre page.
Un conseil : ouvrez le fichier index.php de votre thème pour repérer sa structure et la zone qui devra être remplacée par votre contenu personnalisé.
Exemple avec DIVI :
<?php get_header(); ?>
<div id="main-content">
<div class="container">
<div id="content-area" class="clearfix">
<div id="left-area">
<!------------Ici, c'est la zone de contenu principale--------------------->
</div>
<!-- #left-area -->
<!------------Ici, c'est l'appel de la barre latérale--------------------->
<?php get_sidebar(); ?>
</div><!-- #content-area -->
</div> <!-- .container -->
</div> <!-- #main-content -->
<?php get_footer();
Transférez votre fichier sur le serveur et admirez le résultat !
Cas n°3 : vous ne savez pas coder ou vous n’avez pas accès aux fichiers php
Dans ces cas, pas de panique : il existe des extensions pour WordPress qui font parfaitement le job. Parmi elles, citons la plus utilisée, 404page qui existe en version gratuite ou premium, ou encore Forty Four qui permet également de créer des redirections.
Cas n°4 : Vous utilisez DIVI ? Chouette ! vous pouvez la créer de toutes pièces avec la nouvelle fonctionnalité, le theme builder !
Pour suivre le Tuto « Comment créer votre page 404 avec DIVI ?« , suivez le guide !