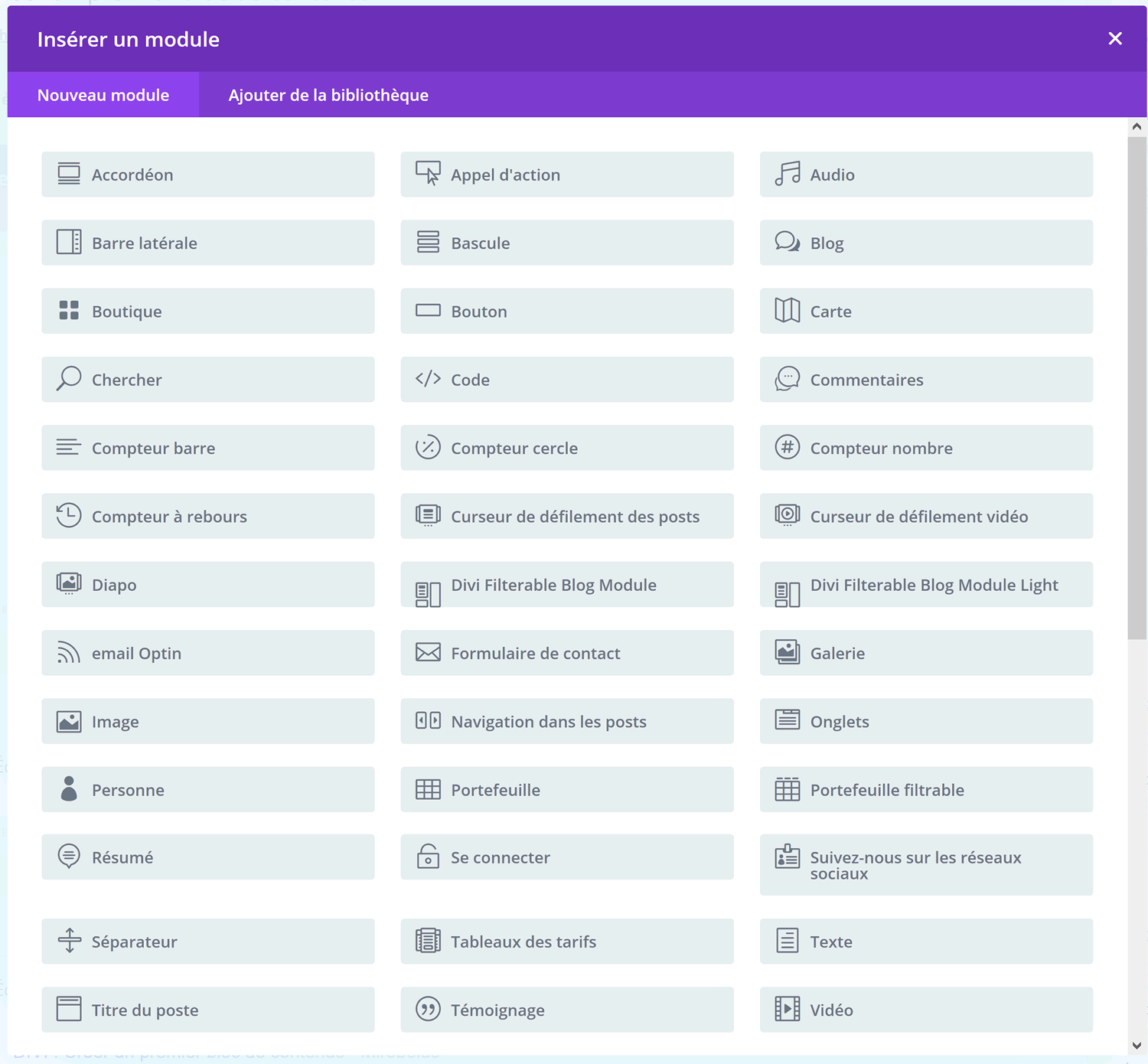
DIVI propose à ce jour 46 modules, c’est-à-dire 46 objets précodés que vous pouvez ajouter facilement à vos pages et personnaliser à volonté.

SOMMAIRE
01- Accordéon
02- Appel à action
03- Audio
04- Barre latérale
05- Bascule
06- Blog
07- Boutique
08- Bouton
09- Carte
10- Chercher
11- Code
12- Commentaires
13- Compteur Barre
14- Compteur Cercle
15- Compteur Nombre
17- Curseur de défilement des Posts
18- Curseur défilement Vidéo
19- Diapo
20- Email Optin
21- Formulaire de Contact
22- Galerie
23- Image
24- Navigation dans les Posts
25- Onglets
26- Personne
27- Portefeuille
28- Portefeuille Filtrable
29- Résumé
30- Se connecter
31- Suivez-nous sur les Réseaux Sociaux
33- Tableau des Tarifs
34- Texte
35- Titre du Poste
36- Témoignage
37- Vidéo
38- Carte en Plein Écran
39- Code en Pleine Largeur
40- Curseur de défilement des Posts pleine largeur
41- Curseur défilement pleine largeur
42- Entête Plein Écran
43- Image en Pleine Largeur
44- Menu Plein Écran
45- Portefeuille Plein Écran
46- Titre du Post en plein écran
1- Accordéon
Ce module permet de présenter votre contenu avec un effet « à tiroir » : chaque élément devient visible lorsque l’internaute clique dessus.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
2- Appel à l’action
Permet de construire un bloc comportant un titre, un texte et un bouton, par exemple pour annoncer un événement ou présenter un contenu à mettre particulièrement en valeur.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
3- Audio
Permet d’insérer un fichier audio dans votre article et propose de choisir le visuel (exemple : couverture d’un album musical) et le fond coloré.
4- Barre Latérale
La barre latérale (aussi appelée Sidebar dans l’univers de WordPress) est la zone qui apparait traditionnellement en colonne d’un article ou d’une catégorie d’articles. Elle peut contenir des « Widgets » (créés dans votre Tableau de Bord, depuis Apparence > Widgets) tels que : articles récents, commentaires récents, menu de navigation particulier, image, bloc de texte etc…
Grace à Divi, vous pouvez modifier l’emplacement et l’aspect graphique de cette Sidebar à volonté !
Un exemple de barre latérale ? Voyez la colonne à droite de cet article !
5- Bascule
Sensiblement identique à l’Accordéon, le module Bascule ne contient qu’un tiroir.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
6- Blog
C’est un module important dans votre univers Divi puisqu’il vous permet d’appeler des articles reliés à une ou plusieurs catégories, voire même à toutes les catégories de votre site. Il offre un grand nombre de personnalisations comme l’affichage en ligne ou en grilles, la présence de l’image à la Une, l’affichage du texte complet ou d’un extrait, et comme pour tout autre module Divi, les effets de couleurs de fonds, de textes ou encore de bordures, l’effet d’ombrages, etc…
L’exemple ci-dessous vous montre un module Blog en grille dans lequel j’appelle les 3 derniers articles de ma catégorie d’articles « Quoi de neuf chez Mirobolus ».
Hop ! en vacances !!
Voici venu l'été et le temps des congés ! J'espère que vous pourrez profiter de cette période estivale pour vous reposer et retrouver famille et amis. Pour certains, ce sera le temps de la reprise d'activité si attendue et je vous souhaite le meilleur ! Je serai en...
10 ANS !
MIROBOLUS SOUFFLE AUJOURD'HUI 1er JUIN, SA 10ème BOUGIE ! Je suis très heureuse de fêter cet anniversaire avec vous ! Heureuse et pas peu fière de ce parcours si riche de projets et de belles rencontres. En 10 ans, près de 60 sites internet ont été créés pour...
Info Covid-19 | Mirobolus
Mirobolus reste opérationnel La situation sanitaire actuelle bouleverse nos vies quotidiennes et professionnelles. Elle génère également beaucoup de stress et d'inquiétudes. Sachez que je reste mobilisée pour vous épauler sur votre communication et que mon activité de...
7- Boutique
Ce module est le frère jumeau du module Blog à la différence qu’il appelle des produits de votre boutique Woocommerce. Il fonctionne sur le même principe et vous pouvez, selon vos objectifs, appeler tous les produits ou seulement certaines catégories de produits.
8- Bouton
Inutile d’en dire plus si ce n’est que, comme pour tout module Divi, il est possible de définir un aspect général de vos boutons et des exceptions au niveau de chaque module, pour varier sa couleur de fond et de texte, son alignement, ajouter des effets de bordure, ombre, coins arrondis, icône, animation.
9- Carte
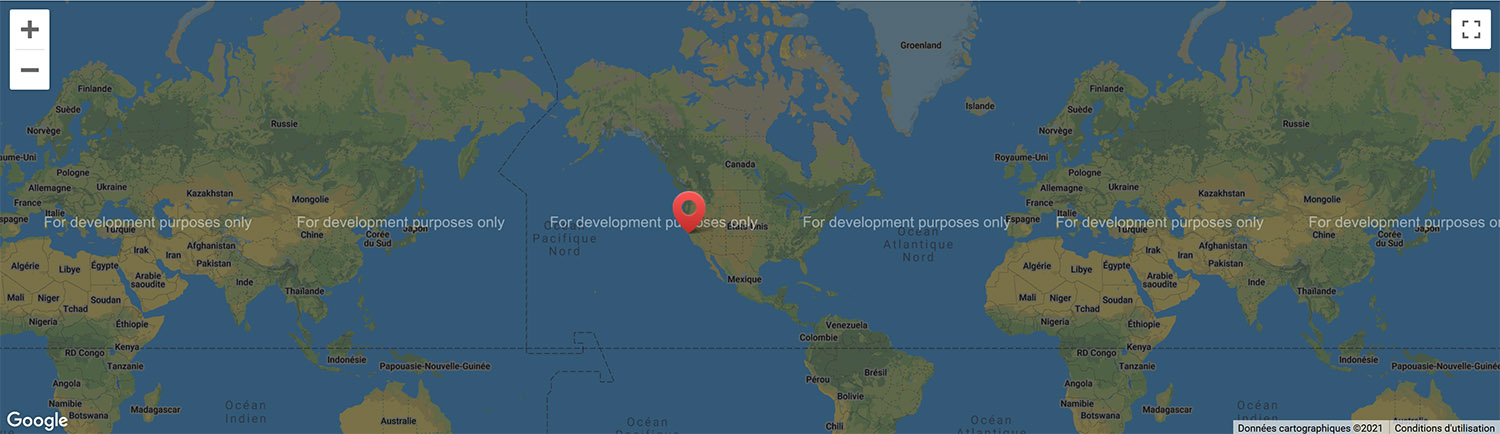
Le module Carte de Divi permet d’intégrer une carte de Google Maps dans n’importe quelle section bleue d’une page web. A noter qu’un autre module Divi vous permet d’intégrer une carte en plein écran (dans une section violette de Divi) : Carte en Plein Écran.
Attention : pour faire fonctionner Google Map, vous devez avoir une adresse de messagerie Gmail pour vous inscrire sur Google Cloud Platform et vous devez obtenir une clé API pour faire fonctionner ce module.
>> Accédez à Google Cloud Platform pour obtenir votre API Key
>> Découvrez la documentation de Divi sur l’obtention d’une API Key (en anglais)
Pour les réfractaires à Google, il existe des extensions qui appellent les cartographies opensource comme OpenStreetMap.
Ci-dessous, une illustration du rendu de Google Maps (non-cliquable)

10- Chercher
Le module Chercher de Divi permet d’intégrer une barre de recherche et de la personnaliser, y compris en filtrant les contenus dans lesquels la recherche doit être effectuée ou exclue.
11- Code
Le module Code permet d’intégrer du code HTML, CSS, Javascript, dans une zone de votre page et qui sera exécuté précisément là où vous l’avez placé. On peut par exemple l’utiliser pour appeler un contenu externe à notre site (vidéo hébergée sur une plateforme de Streaming, appliquer un style css particulier, ou insérer un contenu externe.
Ci-dessous, j’intègre une vidéo d’un client de Mirobolus, le Vélorail du Morvan, en utilisant le module Code dans lequel j’ai saisi le script suivant :
<div class="youtube_player" videoID="7evNkxF3TyQ" width="795" height="608" theme="theme(dark)" rel="rel(0)" controls="controls(0)" showinfo="showinfo(0)" autoplay="autoplay(0)"></div>
12- Commentaire
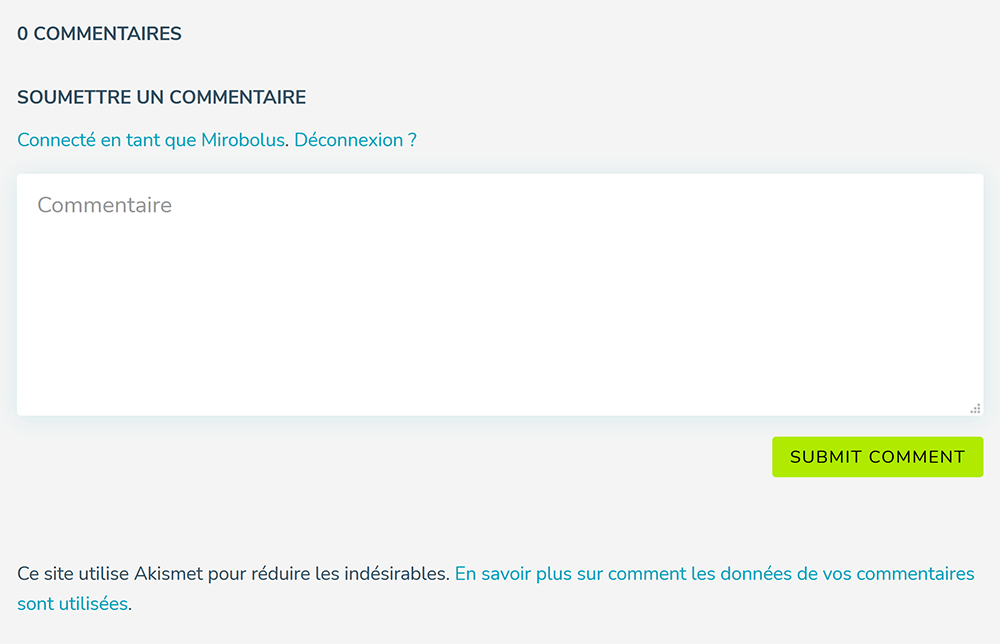
Ce module permet d’insérer un formulaire de commentaire dans une page, un produit ou un article. Peu utilisé, il est cependant intéressant lorsque l’on souhaite personnaliser totalement un article de notre blog en créant un patron d’article avec le Theme Builder.
Ci-dessous, un aperçu en image (le site de Mirobolus n’ayant pas activé les commentaires).

13- Compteur Barre
Ce module permet d’insérer un formulaire de commentaire dans une page, un produit ou un article. Peu utilisé, il est cependant intéressant lorsque l’on souhaite personnaliser totalement un article de notre blog en créant un patron d’article avec le Theme Builder.
Ci-dessous, un aperçu en image (le site de Mirobolus n’ayant pas activé les commentaires).
- Votre titre va ici 50%
14- Compteur Cercle
Ce module permet d’insérer un formulaire de commentaire dans une page, un produit ou un article. Peu utilisé, il est cependant intéressant lorsque l’on souhaite personnaliser totalement un article de notre blog en créant un patron d’article avec le Theme Builder.
Ci-dessous, un aperçu en image (le site de Mirobolus n’ayant pas activé les commentaires).
%
Votre titre va ici
15- Compteur Nombre
Ce module permet d’insérer un formulaire de commentaire dans une page, un produit ou un article. Peu utilisé, il est cependant intéressant lorsque l’on souhaite personnaliser totalement un article de notre blog en créant un patron d’article avec le Theme Builder.
Ci-dessous, un aperçu en image (le site de Mirobolus n’ayant pas activé les commentaires).
%