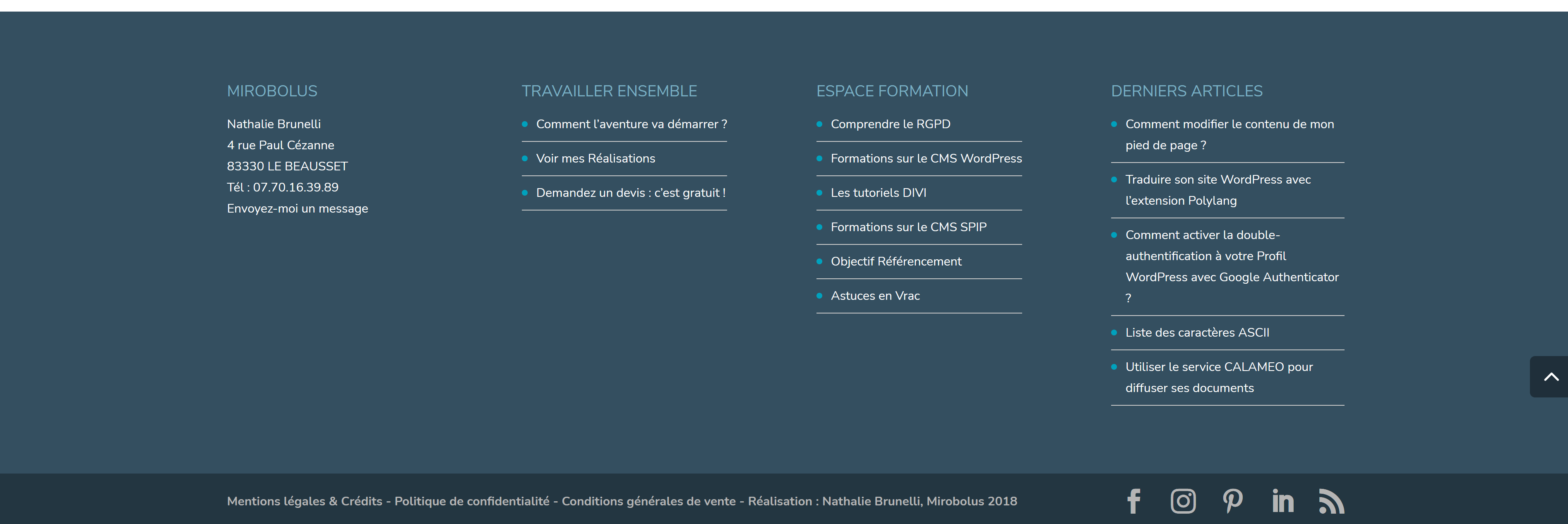
- La première ligne qui contient des Widgets répartis généralement dans plusieurs colonnes
- La deuxième ligne qui contient les crédits (crédits WordPress par défaut)

Comment modifier le contenu de la ligne contenant les widgets ?
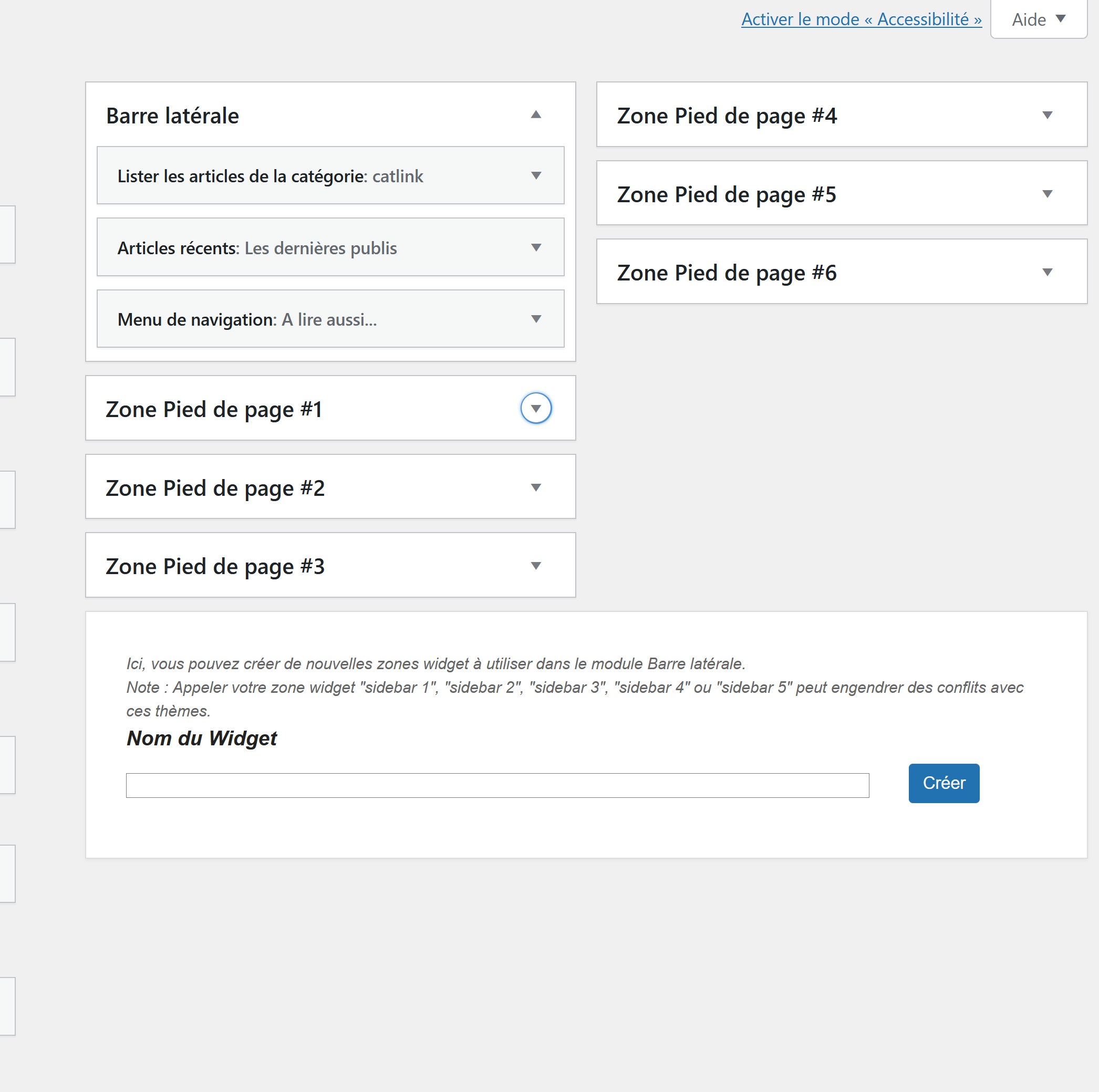
- Rendez-vous dans votre Tableau de Bord puis Apparence > Widgets.
- Les contenants des widgets sont nommés Zone Pied de page #1, #2,… ou Pied de page 1, 2 etc…
C’est votre thème qui définit le nombre de zones disponibles par défaut et qui vous permet (ou pas) d’en ajouter (voir section suivante). - Cliquez sur la petite flèche de chaque zone pour visualiser ce qu’elle contient. Ce peut être une image, un menu, un texte, du code HTML, une galerie, une liste de catégories,…
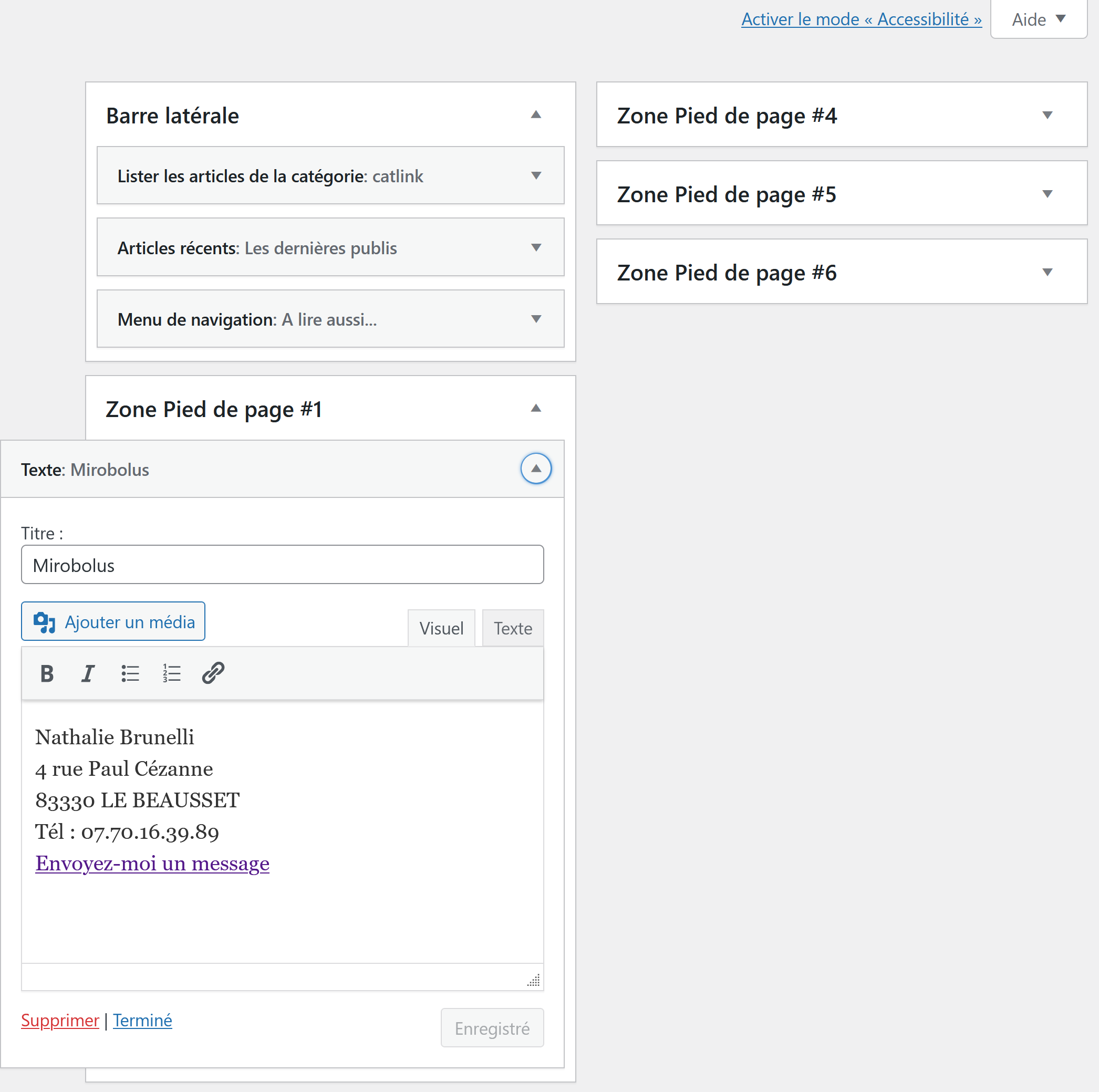
Modifier le contenu d’un widget
Cliquez sur la petite flèche de chaque bloc pour modifier le contenu du widget, puis enregistrez.
Ajouter un nouveau widget
Pour ajouter un Widget, il vous suffit de le glisser depuis la liste des widgets disponibles vers une zone de pied de page.
Déplacer un widget
Les widgets peuvent être glissés d’une zone à l’autre.
Supprimer un widget
Pour supprimer un Widget, un lien « Supprimer » apparait lorsque vous dépliez le bloc (en cliquant sur la petite flèche).
Comment modifier le contenu de la ligne contenant les crédits ?
C’est également votre thème qui le définit.
Généralement, vous trouverez les réglages du thème dans Apparence > Personnaliser.
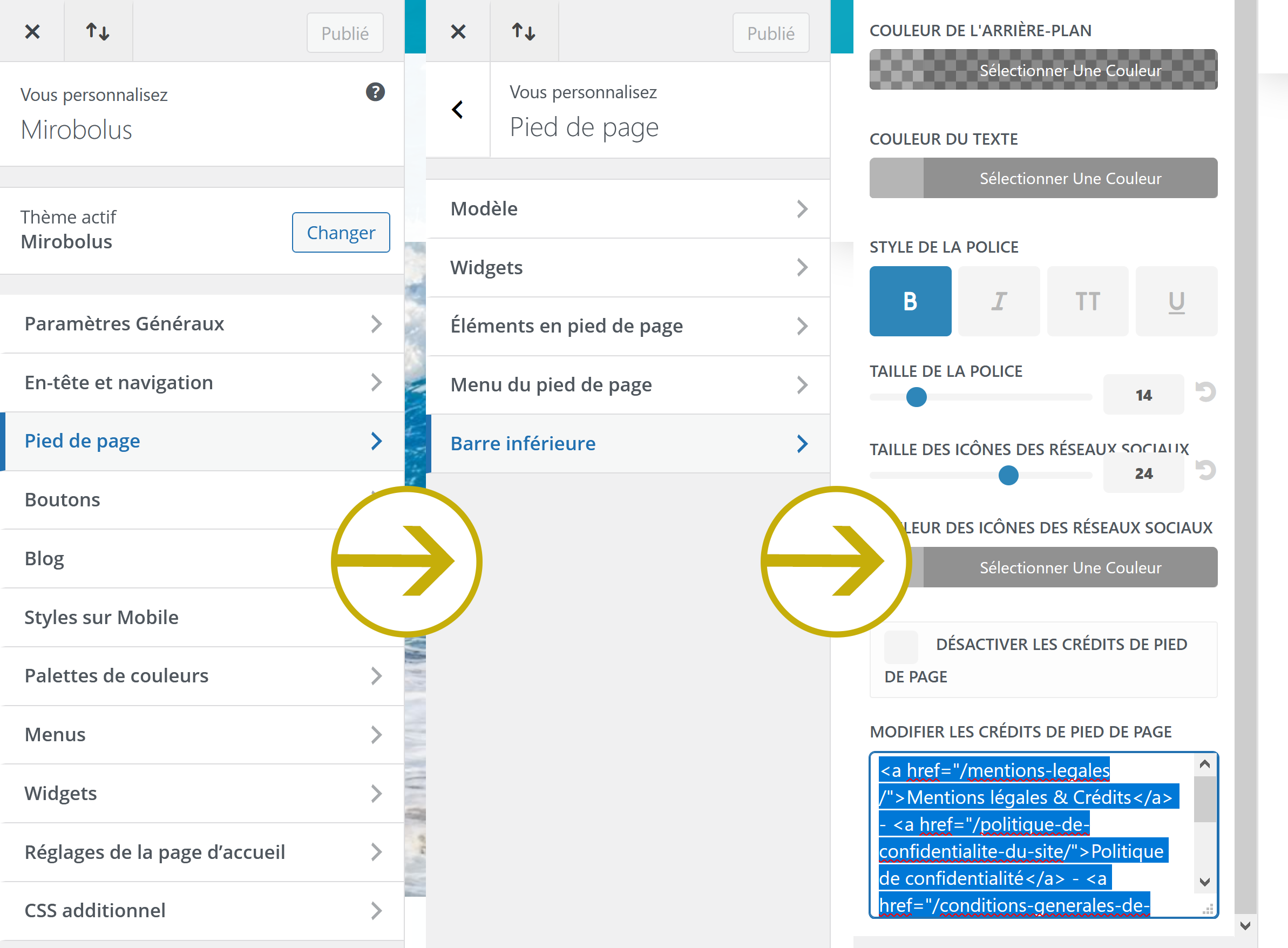
Avec DIVI, vous pouvez accéder à la personnalisation du thème de 2 façons :
- Depuis Apparence > Personnaliser
- Depuis Divi > Personnaliseur de thème
Dans l’écran qui s’ouvre, vous accédez au menu Pied de page > Barre inférieure puis vous accédez au champ Modifier les crédits de pied de page pour modifier son contenu. Cette zone supporte le code HTML, vous pouvez ainsi saisir un lien avec les balises habituelles <a href= »votre-url.extension »></a>.
Si votre thème ne vous donne pas accès à cette zone de crédits, il sera nécessaire d’ajouter une fonction php dans votre thème ou de modifier le fichier footer.php (en utilisant un thème-enfant pour ne pas perdre vos modifications à la prochaine mise à jour de WordPress).